
Reparo de fotos com IA
Repare suas fotos, melhore a qualidade e restaure momentos preciosos com uma solução baseada em IA.
11/10/2021 • Arquivado para: Recuperação de dados Windows • Soluções comprovadas
Há várias ideias por trás da mudança da cor da fonte CSS e do texto CSS. A maioria dos usuários não gosta de um tipo específico de fonte. Portanto, para esses usuários, a mudança torna-se necessária, e ela pode ser feita com facilidade. A aplicação de mudanças CSS em relação a fontes e estilos não significa necessariamente que o usuário precisa aprender essa linguagem. Hoje em dia, há opções integradas nos navegadores que permitem alterar o tipo e a cor de uma determinada fonte. Isso pode fazer com que os usuários comecem a visualizar as páginas conforme suas necessidades ou desejos. É sobre isso que vamos falar na última parte do tutorial. Desde a cor da fonte CSS até o estilo, explicamos tudo por completo.
Às vezes, um usuário deseja alterar a fonte por pura diversão. Por outro lado, alguns usuários também podem ter problemas com as fontes do navegador. Em ambos os casos, a mudança torna-se necessária porque o usuário deseja obter a melhor experiência possível. Essa ideia é fácil de ser executada e, portanto, pode-se obter uma melhor interface após as alterações. O tipo de navegador que está sendo usado também é muito importante - o Internet Explorer é conhecido por oferecer um desempenho que não o mais adequado, mas todos os outros navegadores maximizam a experiência do usuário. O rápido desenvolvimento da tecnologia de navegação agora se concentra na experiência do usuário final. Se a experiência for boa, o número de downloads aumentará automaticamente. Além disso, a mudança também pode ser necessária para que o usuário possa obter a experiência que está de acordo com suas demandas físicas. É fato que algumas pessoas são alérgicas a cores brilhantes. Por outro lado, alguns usuários não querem ver cores escuras. Seja qual for o motivo, é importante efetuar uma mudança para que o usuário obtenha a melhor visualização possível.
Novamente, trata-se de corrigir alguns problemas que podem ser percebidos pelos usuários ao lidar com as fontes padrão. A ideia principal por trás disso é escolher a fonte certa para o lugar certo. Serif, Sans Serif, Cursive e Fancy são as fontes mais utilizadas. Em termos de desenvolvimento web, a fonte deve ser colocada de forma a maximizar o impacto. Enquanto o site está sendo desenvolvido, o desenvolvedor deve se concentrar no texto a ser enfatizado - isso significa destacar os cabeçalhos, os títulos das páginas e os pontos importantes. A aplicação dessas configurações garante que o usuário não precise alterar a fonte, nem o estilo. É também uma das formas de chamar a atenção para as partes necessárias. Deve-se aplicar uma uniformidade de tipografia. Atrair os usuários não é uma tarefa fácil e a única arma no arsenal do desenvolvedor é a fonte e a cor.
Os principais navegadores que estão sendo usados no mundo são Internet Explorer, Mozilla Firefox e Google Chrome. Abaixo, explicamos os métodos que podem ser aplicados para alterar o estilo da fonte. Na última parte, também discutivos em detalhes como mudar a cor em todos esses navegadores.
A seguir, explicamos como mudar a fonte do Google Chrome, mas não a cor.
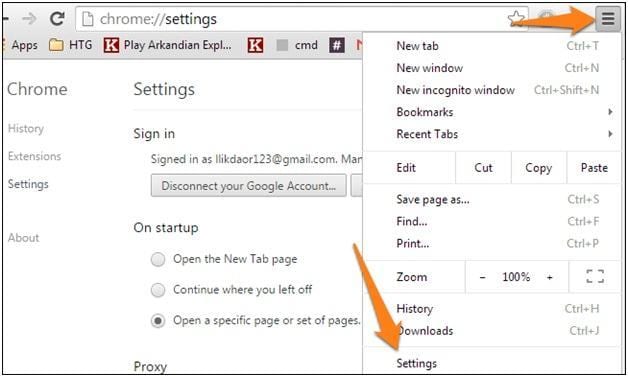
1. Pressione as três linhas paralelas no canto superior direito. Depois, vá para as configurações.

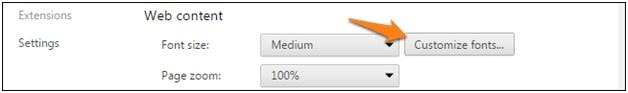
2. Em 'Aparência', clique na seção 'Personalizar fontes'

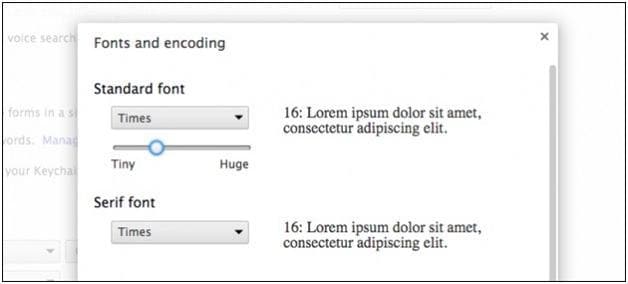
3. Por fim, pode-se alterar as fontes e os tamanhos

O processo para alterar as fontes se dá da seguinte maneira:
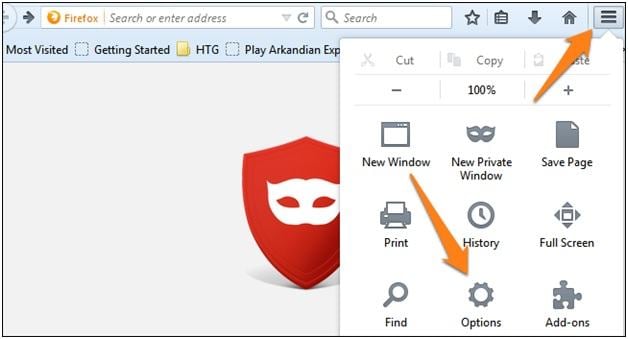
1. Como no caso acima, clique nas três linhas paralelas no canto superior direito

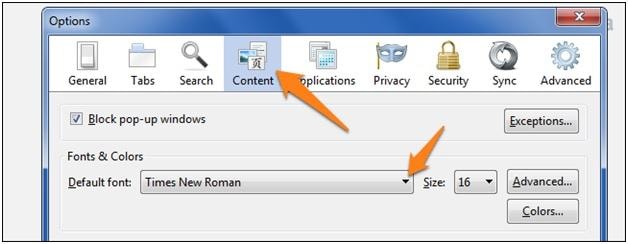
2. Na página seguinte, selecione o conteúdo da parte superior. Depois veja as fontes.

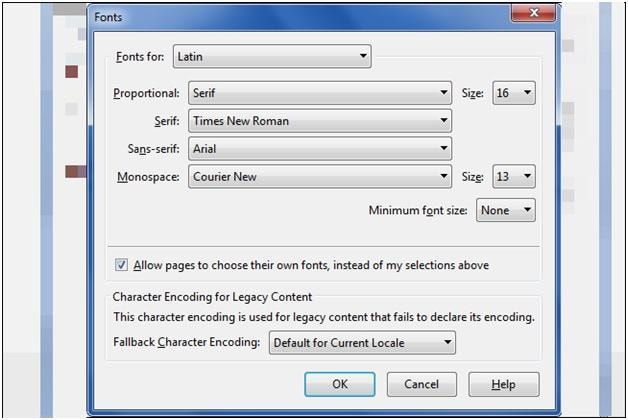
3. Abra a janela seguinte para alterar as fontes. Com isso, você vai ter concluído o processo.

As etapas do processo estão explicadas abaixo.
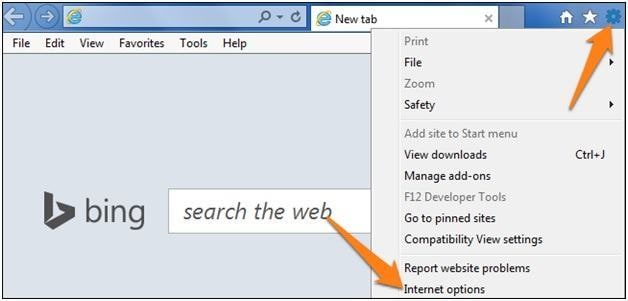
1. Para dar início ao processo, clique no ícone de engrenagem e selecione 'Opções da Internet'

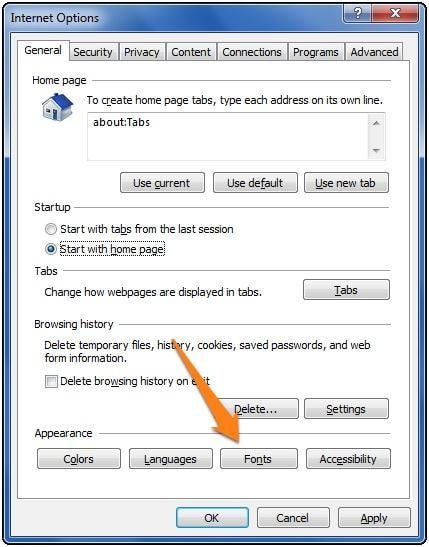
2. Na seção da 'Aparência', selecione 'Fontes'

3. Na janela seguinte, será possível alterar as fontes conforme desejar. Com isso, o processo está finalizado.

Siga as seguintes etapas:
1. No URL https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en, baixe o Stylebot.

2. Esta extensão é conhecida por capturar apenas o código CSS que está relacionado à cor. Feito isso, o usuário pode alterar a cor de qualquer página da Internet. Deve-se observar também que tudo isso é feito por padrão e o aplicativo é totalmente automatizado. Com isso, o processo está finalizado.

Para este navegador, siga as seguintes etapas:
1. Acesse as opções conforme a imagem:

2. Acesse o conteúdo da seguinte forma:

3. Para acessar a área, clique na guia de cores. Com isso, o processo está finalizado.

Siga este processo:
1. Pressione o ícone de engrenagem no canto superior direito. Depois, acesse as 'Opções da Internet'.

2. Na próxima página, clique na guia de cores.

3. Por fim, é possível alterar as cores de acordo com a necessidade do usuário.

Não apenas mencionamos os principais navegadores, como também explicamos os detalhes de cada processo. Depois de ler este tutorial, você pode alterar a fonte e a cor conforme desejar. Agora isso se tornou fácil para qualquer usuário.
Luís Santos
chief Editor