Se você é um blogueiro, provavelmente sabe que as pessoas são mais atraídas por fotos em qualquer site. Essas imagens têm um peso considerável que pode afetar o desempenho de um site. Seu site carrega mais lentamente devido a esses arquivos de imagens grandes. Mas agora você pode melhorar o desempenho do seu site otimizando as fotos. E você pode fazer isso com qualquer otimizador de imagens online. Isso afetará os tempos de carregamento das páginas e a experiência dos usuários do site. Agora a pergunta é: quais são os melhores otimizadores de imagens. Para responder a você, preparei um artigo destacando como otimizar fotos para a web.
Neste artigo
Parte 1. O que significa Otimização de Imagens?
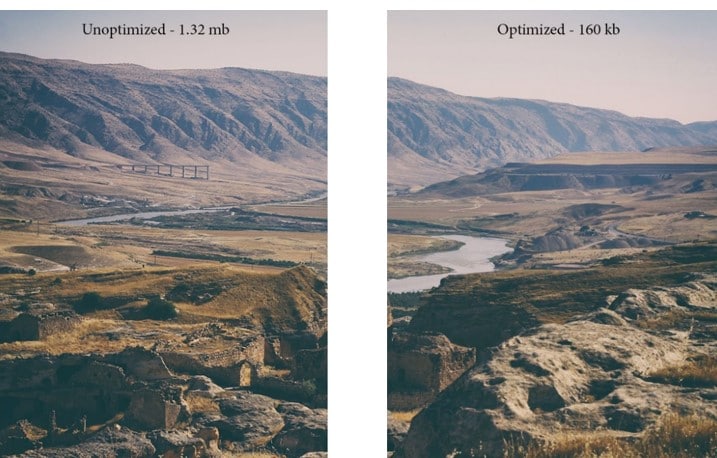
A otimização de imagens refere-se à compressão de imagens sem comprometer a qualidade da imagem. Você pode comprimir fotos sem perder qualidade usando plugins e programas de otimização de imagens.

Parte 2. Quais são os benefícios dos otimizadores de imagens?
Um otimizador de imagens desempenha um papel crucial na criação e entrega de imagens de alta qualidade. Aqui estão os benefícios dos otimizadores de imagens:
1. Compressão Eficiente
Os otimizadores de imagens utilizam algoritmos avançados de compressão para reduzir o tamanho do arquivo das imagens. Eles analisam os dados da imagem e removem informações desnecessárias, fazendo isso sem afetar a qualidade visual.
2. Preservação dos Detalhes da Imagem
Um bom otimizador preserva detalhes essenciais e nuances delicadas durante a compressão da imagem. Ele identifica e mantém elementos visuais cruciais, garantindo que a imagem otimizada mantenha a qualidade da imagem original.
3. Tempos de Carregamento Mais Rápidos
Os otimizadores de imagens proporcionam carregamentos de página mais rápidos, reduzindo o tamanho dos arquivos de imagem. Imagens otimizadas podem ser enviadas e baixadas rapidamente. Os visitantes podem acessar o conteúdo mais rapidamente, reduzindo suas chances de sair do site.
4. Otimização de Largura de Banda
Imagens otimizadas reduzem a largura de banda necessária para enviá-las do servidor para o navegador do usuário. Isso é especialmente importante para usuários móveis ou visitantes com conectividade limitada à internet.
Agora que você conhece os benefícios dos otimizadores de imagens, é hora de conhecer alguns dos principais otimizadores de imagens. Continue lendo este artigo!
Parte 3. Como otimizar imagens online usando otimizadores de imagens?
A otimização de imagens é essencial para imagens de alta qualidade na web com tempos de carregamento rápidos. Abaixo estão 12 otimizadores de imagens gratuitos que podem ajudar a melhorar o desempenho de um site:
1. Squoosh
A primeira ferramenta de otimização de imagens online é o Squoosh. Desenvolvido pelo Google, o Squoosh é uma ferramenta online intuitiva que permite comprimir e comparar a qualidade das imagens em tempo real.

2. TinyPNG:
Outra ferramenta gratuita de otimização de imagens é o TinyPNG. O TinyPNG oferece excelente compressão com perda mínima na qualidade da imagem. Ele é projetado especialmente para imagens PNG. Também oferece um plugin para WordPress para integração fácil.

3. JPEG Optimizer
- Em seguida, temos o JPEG Optimizer. É uma ferramenta online de fácil uso que permite comprimir imagens JPEG sem comprometer a fidelidade visual. Você pode ajustar o nível de compressão para encontrar o equilíbrio perfeito.

4. Optimizilla
O Optimizilla é um otimizador de imagens baseado na web que suporta os formatos JPEG e PNG. Ele oferece um controle deslizante conveniente para ajustar o nível de compressão e visualizar as alterações em tempo real.

5. Kraken.io
O Kraken.io oferece opções de compressão sem perdas e com perdas para imagens JPEG, PNG e GIF. Ele oferece recursos avançados como redimensionamento, corte e otimização de GIFs animados.

6. ImageOptim
O ImageOptim é um aplicativo de desktop gratuito para Mac. Ele otimiza imagens encontrando os melhores parâmetros de compressão. Ele suporta vários formatos e também remove metadados desnecessários.

7. RIOT
O RIOT (Radical Image Optimization Tool) é um software para Windows que permite otimizar imagens em diversos formatos. Ele oferece uma visualização em tempo real do processo de otimização e fornece opções para ajustar a qualidade da imagem e o tamanho do arquivo.

8. Compressor.io
O Compressor.io é uma ferramenta online que suporta vários formatos de imagem, incluindo JPEG, PNG, GIF e SVG. Ele fornece pré-visualizações de compressão em tempo real. Com este otimizador de imagens, você pode comparar as versões original e otimizada.

9. Trimage
O Trimage é um otimizador de imagens multiplataforma que se concentra na compressão sem perdas. Ele suporta vários formatos e remove metadados desnecessários. Isso resulta em tamanhos de arquivo reduzidos sem comprometer a qualidade da imagem.

10. ImageRecycle
O ImageRecycle, o otimizador de imagens gratuito, oferece compressão em lote de imagens. Ele integra-se a sistemas de gerenciamento de conteúdo e fornece opções de compressão sem perdas e com perdas inteligentes.

11. GIMP
Aqui está mais uma ferramenta de otimização de imagens online para você. É o GNU Image Manipulation Program (GIMP). O GIMP é um poderoso software de edição de imagens de código aberto. Ele inclui recursos de otimização de imagens, permitindo a otimização ajustando as configurações de compressão e selecionando o formato de arquivo apropriado.

12. Paint.NET
O Paint.Net é um otimizador de imagens gratuito para Windows que oferece plugins para otimização de imagens. Esses plugins fornecem opções de compressão, redimensionamento e outras técnicas de otimização.

Portanto, esses são os 12 principais otimizadores de imagens online que reduzem o tamanho dos arquivos e melhoram o desempenho do seu site.
Bônus: 3 Dicas para otimização de imagens
É crucial otimizar as imagens para o desempenho na web a fim de garantir uma experiência de navegação suave e eficiente. E se você seguir algumas dicas, poderá equilibrar o apelo visual com tempos de carregamento rápidos.
Então, estou compartilhando as três dicas que você precisa seguir para otimizar as imagens adequadamente:
- Escolha o Formato de Arquivo Adequado: Entenda qual formato de arquivo é o melhor para sua imagem. Para fotografias ou gráficos complexos, o JPEG geralmente é adequado. Para gráficos simples ou imagens com transparência, considere o PNG. Para ícones pequenos ou logotipos, opte pelos formatos SVG ou WebP.
- Dimensione as Imagens Adequadamente: Dimensione suas imagens para as dimensões desejadas antes de enviá-las. Use software de edição de imagens ou ferramentas online para redimensionar as imagens de acordo com os requisitos do seu site. Esse passo elimina a necessidade de os navegadores redimensionarem as imagens, economizando um valioso tempo de carregamento.
- Utilize Técnicas de Compressão: Use técnicas de compressão para reduzir o tamanho dos arquivos. Use compressão sem perdas para gráficos e compressão com perdas para fotografias. Muitas ferramentas de edição de imagens e plataformas online oferecem opções para ajustar os níveis de compressão.
Conclusão
Este artigo mostrou como otimizar fotos para a web. Portanto, se você tem um site e deseja melhorar seu desempenho, experimente as ferramentas de otimização de imagens online mencionadas neste artigo.
Perguntas frequentes
-
P1: O que é uma ferramenta de otimização de imagens?
Uma ferramenta de otimização de imagens ajuda os sites a carregar mais rapidamente, otimizando imagens e fotografias.
-
P2: Como posso tornar minhas fotografias o mais amigáveis possível para a web?
Aqui estão algumas dicas para a otimização de imagens online:
- Ao nomear as imagens, seja claro.
- Pense cuidadosamente em como melhorar as descrições alternativas (alt) das imagens.
- Escolha cuidadosamente os ângulos e o dimensionamento das imagens de seus produtos.
- Redimensione suas fotos para o tamanho adequado.P3: Qual é a melhor resolução de imagem para a web?
Em muitas situações, 2500 pixels é uma resolução ideal para preencher toda a tela do navegador. Se a imagem precisar preencher a largura do navegador, qualquer imagem com menos pixels do que isso pode ser cortada ou parecer desfocada.P4: Por que otimizar fotos para a web?
Ao otimizar suas fotos, você pode garantir uma melhor experiência do usuário e atender às expectativas dos usuários.