Neste artigo

Incluir imagens (e outras mídias) no seu site é essencial para aprimorar a experiência do usuário e aumentar o tráfego. As imagens separam o seu conteúdo, tornando-o visualmente mais atraente e chamativo para todos os visitantes do site, e também são cruciais para o seu SEO.
Mas o que acontece quando suas imagens simplesmente não querem cooperar? Você simplesmente retira as imagens do seu site e deixa suas páginas com um visual sem graça e vazio? Não. Você resolve o problema.
Descubra como agir quando uma imagem não carrega corretamente e assegure que seu site esteja impecável.
Erro ao carregar imagem - Causas

Administrar um site nunca é uma tarefa fácil. Inúmeros detalhes podem falhar a qualquer momento por diversas razões, e há uma variedade de motivos que podem impedir o carregamento de suas imagens.
Aqui estão algumas das causas mais frequentes de erros no carregamento de imagens.
| Erro ao carregar imagem | Explicação |
| Caminhos de arquivo incorretos | Caso você tenha mudado a localização da imagem, será necessário atualizar o caminho do arquivo para que as imagens sejam carregadas corretamente em seu site. |
| Arquivos ausentes | Apesar de possuir as imagens em seu computador, é possível que tenha negligenciado o envio delas para o servidor, o que causará falha ao carregá-las em seu site. |
| O host da imagem está inativo | Caso esteja fazendo uso de imagens armazenadas em servidores que não são os seus, é possível que esses servidores estejam indisponíveis. Entre em contato com seu host de imagem para corrigir esse problema; |
| Problemas de banco de dados | Diversos contratempos com o banco de dados podem bloquear o carregamento de imagens em seu site. Verifique se a conexão com o banco de dados está correta e examine os registros do servidor para identificar possíveis problemas relacionados ao banco de dados. |
| Problemas de transferência | Dificuldades na transferência entre o servidor da imagem e o seu site podem resultar no impedimento do carregamento das imagens. Caso os problemas persistam, pode ser oportuno pensar em atualizar seus servidores ou buscar um novo provedor de hospedagem. |
| Nomes de imagens com erros ortográficos | Um nome de arquivo inadequado é comumente a razão primária para os erros de carregamento de imagens e também é o problema mais fácil de solucionar. Verifique o nome da imagem e certifique-se de que está escrito corretamente; |
| Arquivos de imagem corrompidos | Imagens com arquivos corrompidos não conseguem operar de maneira adequada, pois partes dos seus dados estão ausentes. Utilize o Wondershare Repairit para restaurar suas imagens e, em seguida, faça o upload delas novamente para o seu site. |
| Extensões de arquivo erradas usadas | É essencial que a extensão do arquivo no código do seu site seja idêntica à extensão do arquivo original (por exemplo, ".jpg"), para garantir o carregamento preciso das imagens. |
Como corrigir erros de carregamento de imagem

Da mesma forma que há uma infinidade de razões para erros de carregamento de imagens, há também uma variedade de soluções eficazes disponíveis. Quando encontrar erros no formato ou no carregamento da imagem, experimente as seguintes correções.
Verifique se seus arquivos estão faltando e faça upload deles
Quando você se deparar com um erro de imagem durante o carregamento, o primeiro passo é verificar se os arquivos originais estão ausentes. Caso tenha alterado a localização dos arquivos originais, modificado o caminho ou esquecido de carregá-los para o servidor, as imagens não serão carregadas, privando você e os visitantes do seu site da experiência de visualizá-las.
É possível que os arquivos estejam ausentes caso você migre seu site para outro servidor e comece a hospedá-lo lá.
Dessa forma, a primeira etapa consiste em assegurar-se de que os arquivos estejam no local apropriado e, posteriormente, recarregá-los no servidor. A forma mais simples de verificar se seus arquivos estão faltando é utilizando o File Explorer no Windows ou o Finder no Mac.
Passo 1: Abra o Explorador de Arquivos (Windows)/Finder (Mac);
Passo 2: Digite o nome da sua imagem;
Passo 3: Pressione Enter (Windows)/Return (Mac).
Em geral, ao optar por um provedor de serviços de hospedagem na web, é provável que você possa utilizar um programa de upload de arquivos, simplificando o processo de reenvio de seus arquivos conforme as instruções fornecidas. Alternativamente, você terá que usar um programa FTP (File Transfer Protocol) como WinSCP, FTP Voyager ou CoffeeCup Free FTP.
Verifique o código-fonte HTML e adicione o correto

Como já discutido, se houver uma disparidade entre o caminho real do arquivo e aquele definido em seu código HTML, as imagens não serão carregadas corretamente em seu site. Essa discrepância pode surgir sempre que você alterar o local da imagem, como ao mudar o nome da pasta, ou mesmo quando transferir seu site para outro local.
Assim, é essencial verificar se o seu HTML possui o caminho de arquivo correto antes de considerar qualquer outra solução alternativa.
Por sorte, há uma forma simples de fazer isso diretamente do seu navegador.
Passo 1: Entre no seu site e vá para a página onde ocorreu um erro durante o carregamento da imagem;
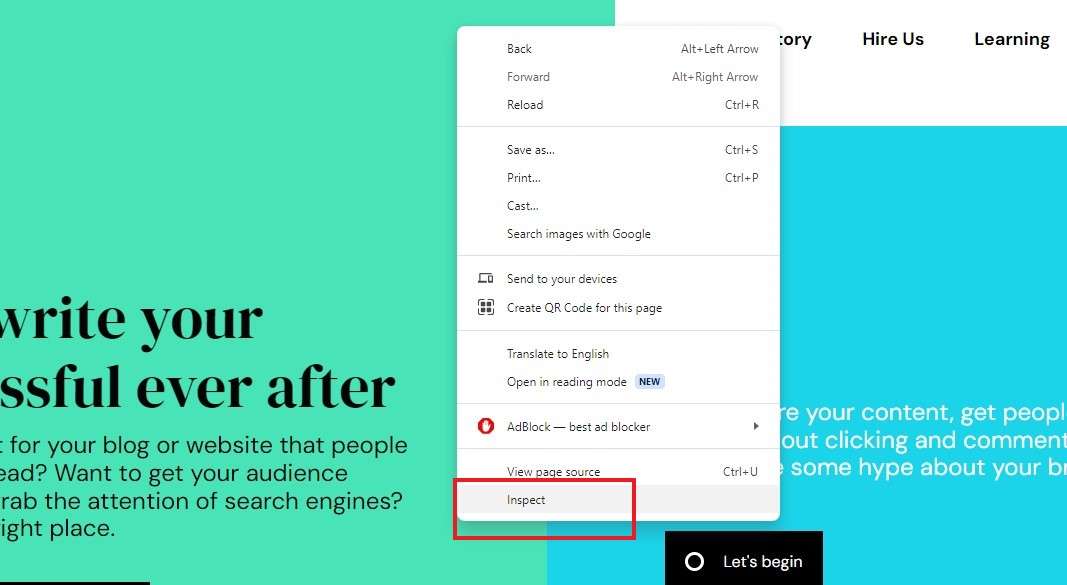
Passo 2: Selecione "Inspecionar" ao clicar com o botão direito em qualquer ponto da página.

Passo 3: Na guia Elementos, mova o cursor sobre a imagem que deseja examinar.
Passo 4: Verifique o caminho do arquivo.
Caso o caminho no seu HTML esteja discrepante em relação ao caminho real do arquivo, basta atualizá-lo, recarregar sua página e verificar se isso resolve o problema.
Repare as imagens e faça upload novamente
Caso suas imagens estejam corrompidas, é provável que você encontre diversos problemas relacionados a elas. Pode haver perda de qualidade, com a aparência mais desfocada do que o usual, resultando em bugs e falhas no site, ou até mesmo a impossibilidade de carregamento adequado.
Reparar suas imagens e carregá-las novamente é a única solução viável. Você pode fazer isso facilmente com a ajuda do Wondershare Repairit. O Wondershare Repairit, uma solução baseada em inteligência artificial, é compatível com todos os formatos de arquivo e apresenta altas taxas de sucesso na restauração de dados, não importando a causa da corrupção dos seus arquivos.
Além de reparar imagens corrompidas, o Wondershare Repairit oferece recursos para aprimoramento, restauração e colorização de imagens.
Para reparar imagens corrompidas e prevenir problemas de carregamento, siga estas instruções:
Passo 1: Baixe e instale o Wondershare Repairit;
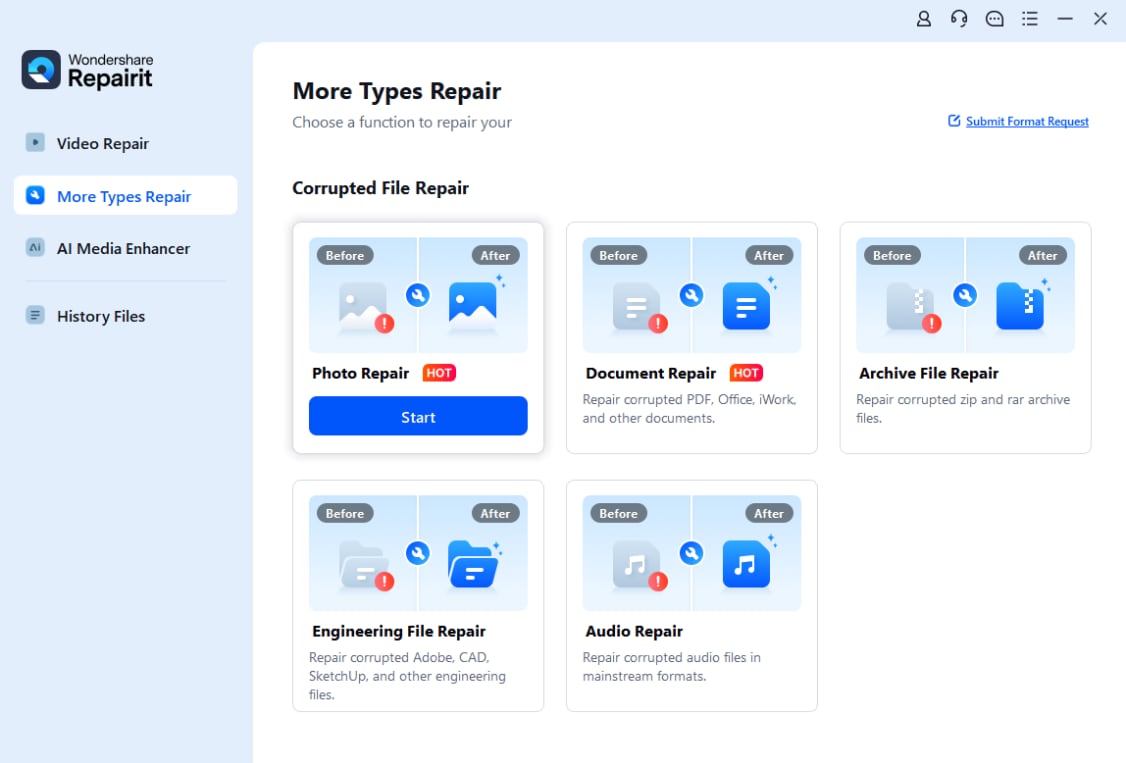
Passo 2: Vá para Mais tipos de reparo > Reparo de fotos;

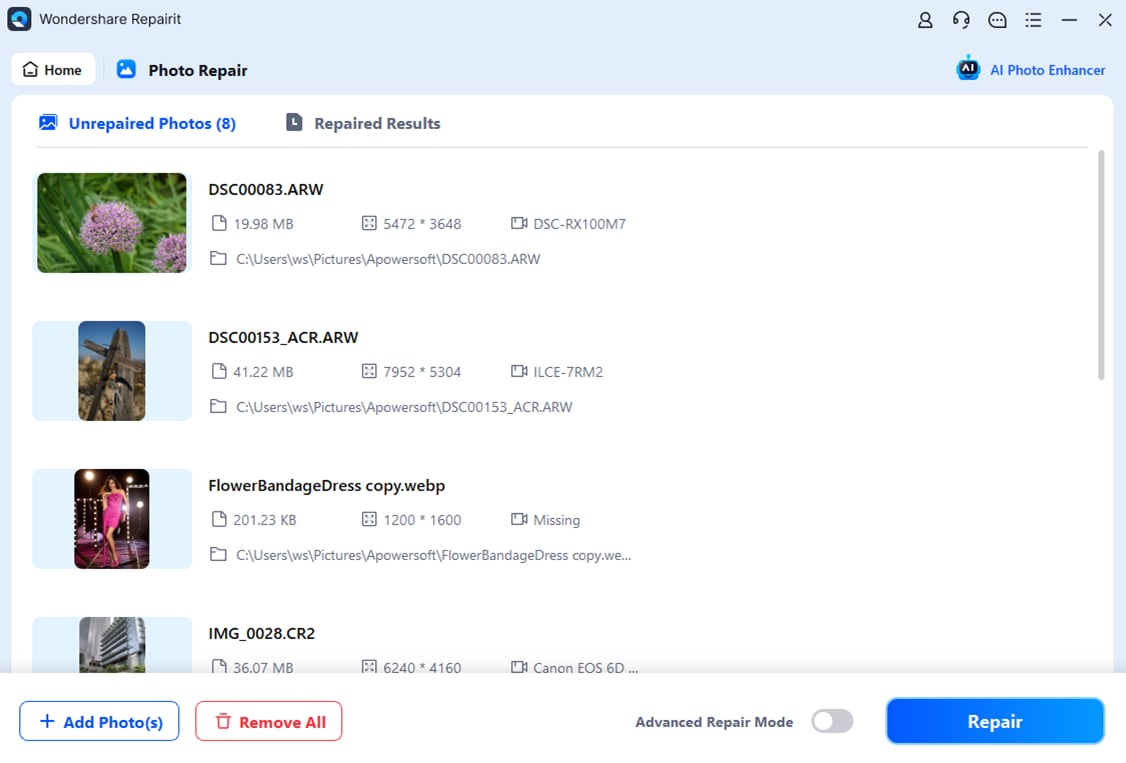
Passo 3: Clique em +Adicionar e adicione a imagem corrompida;
Passo 4: Clique em Reparar;

Passo 5: Após o reparo bem-sucedido, clique em OK > Salvar.
Após reparar sua imagem, faça o upload novamente no site, atualize-a e verifique se o erro de carregamento foi corrigido.
Use o modo de navegação anônima
Caso esteja enfrentando problemas com o formato ou carregamento de uma imagem, a origem do erro pode ser uma extensão instalada em seu navegador. Caso suas extensões estejam desatualizadas ou não sejam compatíveis, é possível que você enfrente diversos problemas, sendo os relacionados às imagens do seu site os menos graves.
A melhor solução para isso é atualizar as extensões ou excluí-las. Contudo, é aconselhável verificar se a responsabilidade recai sobre eles antes de avançar. A forma mais simples de fazer isso é utilizando o modo de navegação anônima do seu navegador. Ao utilizar o modo de navegação anônima, seu navegador é isolado e carregado sem as extensões.
Se você estiver usando o Chrome, o processo é bastante simples:
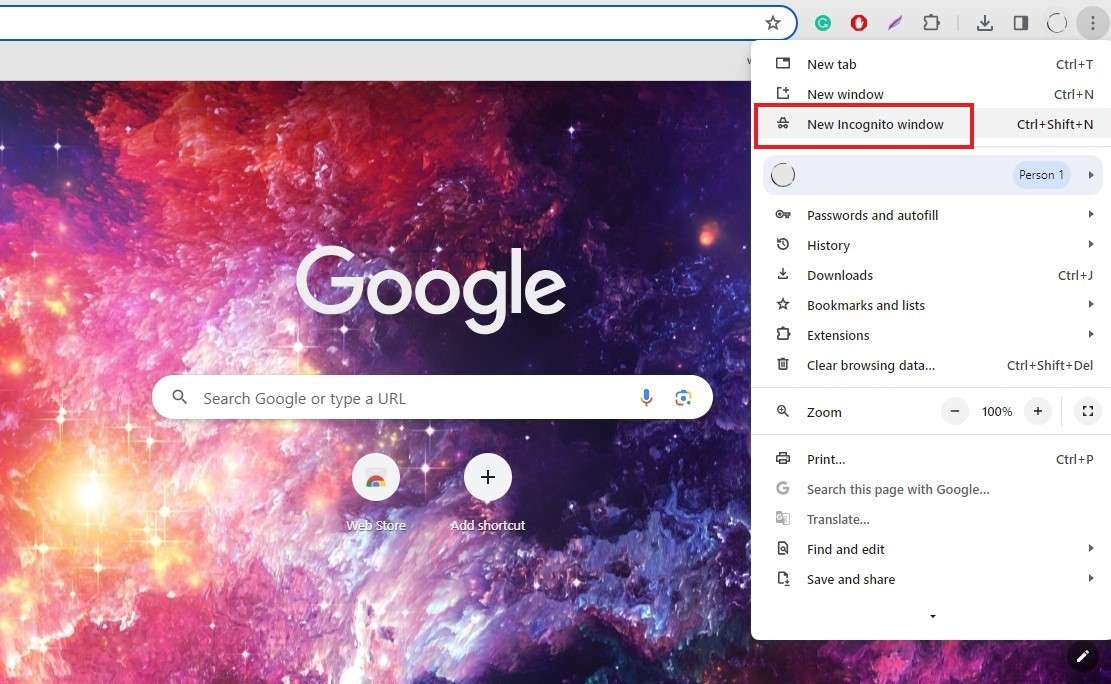
Passo 1: Inicie o Chrome e clique nos três pontos localizados no canto superior direito da tela.
Passo 2: Selecione Nova janela anônima;

Passo 3: Visite seu site e verifique se as imagens estão carregando.
Caso suas imagens estejam carregando normalmente no modo de navegação anônima, é plausível que as extensões do navegador estejam gerando complicações. Realize a atualização ou eliminação das extensões do seu navegador e, em seguida, confira suas imagens mais uma vez no modo de navegação convencional.
Limpar cache e cookies do navegador
Tanto o cache quanto os cookies do navegador são elementos úteis que contribuem para a melhoria da experiência do usuário como um todo. Itens como imagens, fontes e JavaScript são armazenados em cache para economizar largura de banda e aprimorar tanto o desempenho quanto a velocidade de carregamento do site.
Em contrapartida, os cookies são minúsculos pedaços de dados que servem para reconhecê-lo como um usuário individual, entre outras funções, possibilitando a personalização da sua experiência nos sites.
De tempos em tempos, o cache e os cookies podem congestionar o navegador, levando a uma queda no desempenho do site, em vez de aprimorá-lo. O armazenamento temporário pode representar um desafio, uma vez que a versão em cache do site e a versão mais recente podem ser discordantes, provocando questões como a exibição incorreta das imagens.
A solução simples é limpar o cache e os cookies do navegador:
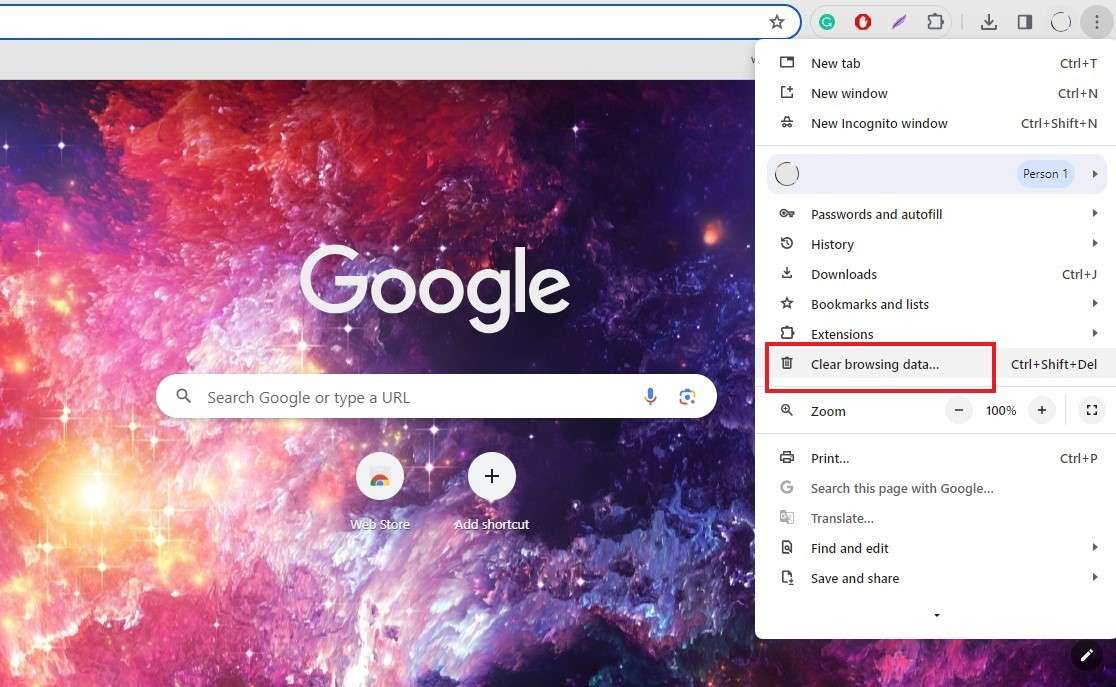
Passo 1: Inicie o Chrome e clique nos três pontos localizados no canto superior direito da tela.
Passo 2: Selecione Limpar dados de navegação;

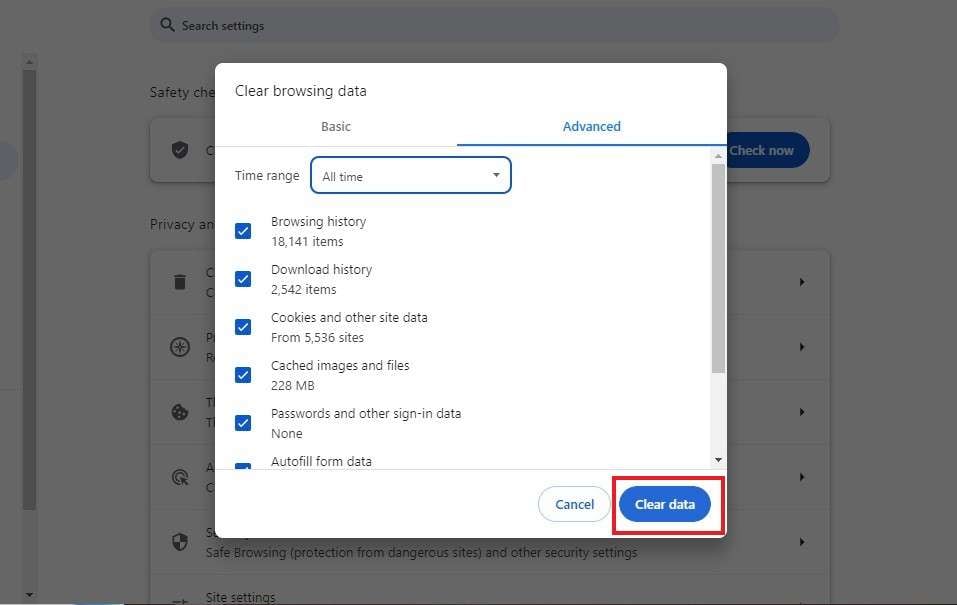
Passo 3: Em Intervalo de tempo, selecione Todo o período;
Passo 4: Garanta que as opções relacionadas a cookies e cache estejam selecionadas ou marcadas.
Passo 5: Selecione Limpar dados.

Pode demorar um pouco para que todos os dados sejam apagados. Após finalizar, visite novamente seu site para verificar se as imagens estão sendo carregadas de forma adequada.
Entre em contato com seu host de imagem
Se estiver empregando imagens de servidores de terceiros, a causa do problema pode estar relacionada ao host da imagem. O website do serviço de hospedagem pode estar offline, ou as imagens que você está utilizando podem ter sido excluídas, modificadas ou tido seus caminhos alterados. Em qualquer situação, se houver problemas com o provedor de hospedagem das imagens, estas não serão exibidas corretamente no seu site.
Infelizmente, não há muito que você possa fazer nesta situação. É possível entrar em contato diretamente com o host da imagem para investigar a situação, confirmar se estão cientes do problema e se há previsão para o carregamento das imagens.
A depender da resposta obtida, talvez a melhor decisão seja aguardar que o provedor de hospedagem solucione o problema ou realizar o upload de outras imagens provenientes de servidores alternativos.
Verifique a extensão do arquivo
Como foi previamente debatido, se a extensão do arquivo indicada no HTML diferir da extensão real do arquivo, isso pode resultar no não carregamento adequado das imagens do seu site. Se, por exemplo, o seu código HTML estiver tentando localizar um arquivo de imagem com a extensão ".jpg", porém o arquivo original estiver salvo como ".png", é provável que ocorram falhas ao carregar a imagem.
Se houver divergências na capitalização das extensões dos arquivos, isso pode acarretar em dificuldades - por exemplo, o HTML pode estar buscando uma imagem com a extensão ".JPG", enquanto a extensão real do arquivo é ".jpg".
Não importa qual seja a discrepância específica nas extensões dos arquivos, é fundamental garantir que seu código HTML esteja atualizado e utilizando a extensão correta:
Passo 1: Abra o HTML do seu site;
Passo 2: Localize o elemento da imagem;
Passo 3: Altere a extensão do arquivo para corresponder à imagem original.
Após a atualização, verifique seu site novamente para confirmar se o problema de carregamento da imagem foi resolvido.
Considerações Finais
Encontrar um erro de carregamento de imagem em seu site pode ser estressante. De fato, há uma ampla gama de causas para esse problema, mas, por sorte, há igualmente uma variedade de soluções.
Imagens corrompidas podem ser reparadas com soluções como Wondershare Repairit. Arquivos ausentes podem ser facilmente carregados em seu servidor. A remoção dos cookies e do cache problemáticos pode ser realizada em segundos.
Assim que detectado, é crucial resolver imediatamente o problema de carregamento da imagem, independentemente da causa e da solução adotada. A falha em resolver o problema terá repercussões negativas no seu SEO e na experiência do usuário.