Você já se sentiu frustrado com imagens que perdem qualidade quando redimensionadas ou gráficos que demoram muito para carregar em seu site? Se sim, você não está sozinho. Muitos designers e criadores de conteúdo enfrentam esses desafios ao trabalhar com formatos de imagem como JPEG e PNG. No entanto, e se houvesse um formato de arquivo que resolvesse esses problemas sem esforço?
Digite o arquivo SVG, uma solução revolucionária para gráficos escaláveis, leves e versáteis. Abreviação de "Scalable Vector Graphics", é um formato de arquivo projetado para usos modernos. Este guia se aprofundará no que é um arquivo SVG e seu significado crucial no design e desenvolvimento da web.
Experimente o Wondershare Recoverit para Realizar a Recuperação de Dados

Neste artigo
Entendendo os Arquivos SVG e Seu Mecanismo de Trabalho
SVG (Scalable Vector Graphics) é uma linguagem que descreve gráficos bidimensionais em XML e suporta interatividade e animação. Ao contrário das imagens raster tradicionais, como JPEG ou PNG, o SVG usa equações matemáticas. Onde os formatos padrão dependem de pixels, esse tipo de arquivo usa valores precisos para definir formas, linhas, curvas e cores. Essa diferença fundamental permite que o SVG mantenha a qualidade e a clareza, independentemente de quanto eles são redimensionados ou ampliados.
Para responder o que é um arquivo SVG, é essencialmente um conjunto de instruções de texto. Por exemplo, ele pode definir um círculo especificando seu centro, raio e cor no código. Isso torna os arquivos SVG incrivelmente leves em comparação com seus equivalentes raster.

Os arquivos SVG também suportam camadas de interatividade, como elementos clicáveis. Também inclui animações e atualizações dinâmicas por meio de CSS ou JavaScript. Essa versatilidade os tornou a escolha favorita de web designers e desenvolvedores para criar ícones, logotipos e gráficos.
Reconhecendo Para Que os Arquivos SVG São Usados
O formato de imagem revolucionou a forma como os gráficos são utilizados nas plataformas digitais. Sua escalabilidade, natureza leve e adaptabilidade os tornam ideais para várias aplicações. Resumimos abaixo alguns dos casos de uso em que você pode ter que aprender como abrir um arquivo SVG:
- Gráficos da Web: SVG é amplamente utilizado para criar ícones, logotipos e ilustrações. Ao contrário dos formatos raster, ele garante que os gráficos permaneçam nítidos e atraentes em qualquer resolução de tela.
- Visualizações de Dados: tabelas, gráficos e infográficos interativos geralmente dependem de arquivos SVG. Isso ocorre porque eles se integram sem esforço com JavaScript e CSS. Ele permite atualizações e animações dinâmicas, ideais para aplicativos orientados a dados.
- Recursos interativos: designers e desenvolvedores usam SVGs para elementos interativos em seus projetos. Eles são populares para criar efeitos de foco, botões clicáveis e transições animadas. Esses recursos aumentam o envolvimento do usuário, mantendo tempos de carregamento rápidos.
- Projetos de Impressão e Design: esses arquivos são baseados em vetores, tornando-os uma ótima escolha. Este é especialmente o caso de projetos que exigem impressões de alta qualidade, como cartões de visita, brochuras e pôsteres.

Discutindo as Vantagens e Desvantagens dos Arquivos SVG
Embora o formato tenha se tornado uma escolha popular para gráficos modernos, ele tem limitações. Abaixo estão descritos alguns dos prós e contras para ajudá-lo a determinar quando aprender a converter uma imagem para SVG:
Vantagens
- Os gráficos SVG mantêm nitidez e clareza em qualquer tamanho, tornando-os perfeitos para designs responsivos.
- Por serem baseados em texto, os arquivos SVG geralmente têm tamanhos de arquivo menores do que as imagens rasterizadas, levando a tempos de carregamento de sites mais rápidos.
- Funciona sem esforço com CSS e JavaScript, permitindo que você crie elementos da web dinâmicos e interativos.
- Designers e desenvolvedores podem modificar arquivos SVG diretamente usando código, oferecendo maior flexibilidade.
- Eles suportam todos os navegadores modernos, garantindo desempenho consistente em todos os dispositivos e plataformas.
Inconvenientes
- Os SVGs lutam com gráficos altamente detalhados ou fotorrealistas, pois exigem codificação extensa.
- SVG extremamente complexos com caminhos ou animações intrincados podem diminuir o desempenho do site.
- Embora a maioria dos navegadores modernos suporte SVG, versões mais antigas ou aplicativos de nicho podem não lidar com eles.
- Personalizar SVGs por meio de código pode ser um desafio para aqueles que não estão familiarizados com XML ou técnicas de codificação.
- Como os arquivos SVG são baseados em texto, eles são propensos a scripts maliciosos, exigindo cautela de fontes não confiáveis.
Métodos Básicos Sobre Como Criar Arquivos SVG
Pode parecer uma tarefa complexa, mas criar imagens nesse formato não precisa ser difícil. Existem várias ferramentas e técnicas disponíveis para gerar esses gráficos versáteis para iniciantes e especialistas. Abaixo estão descritas algumas maneiras de dominar como criar arquivos SVG:
Usando Software de Edição Vetorial
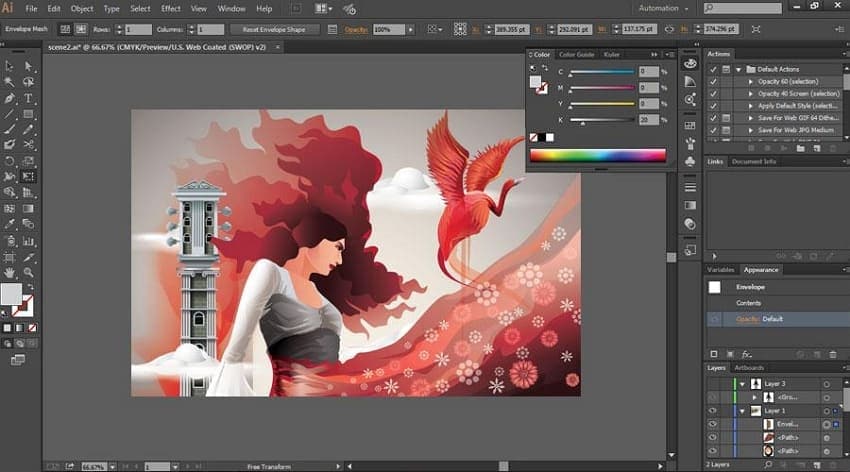
Aplicativos de design profissional como Adobe Illustrator, CorelDRAW ou Inkscape são ideais. Esses programas permitem que os usuários desenhem formas, apliquem estilos e salvem a saída como um arquivo SVG. Para quem está familiarizado com design gráfico, essas ferramentas oferecem controle preciso sobre cada detalhe.

Exportando do Software de Edição de Imagem
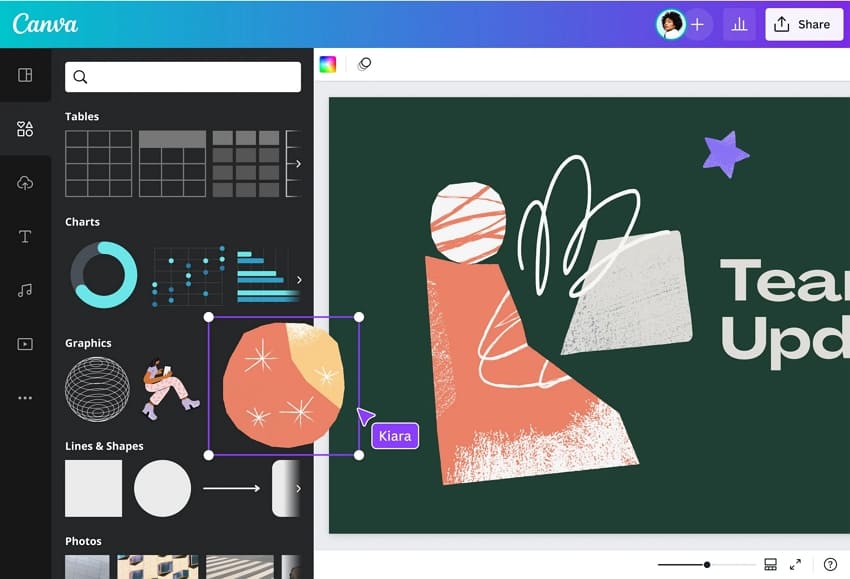
Muitos programas populares de edição de fotos, como Adobe Photoshop ou Canva, suportam a exportação de designs como arquivos SVG. Embora essas ferramentas funcionem principalmente com gráficos rasterizados, elas geralmente incluem funcionalidades baseadas em vetores, o que é popular para criação de ícones ou logotipos.

2. Usando Ferramentas de Conversão Online
Para quem procura uma maneira rápida, conversores online como Convertio, Vector Magic ou Autotracer podem ser uma solução rápida. O upload de um arquivo PNG ou JPEG para essas plataformas gera uma saída SVG. No entanto, a qualidade depende da complexidade da imagem original.

4. Codificando Diretamente com XML
Usuários experientes em tecnologia podem criar arquivos SVG manualmente escrevendo código XML. Esse método fornece flexibilidade e controle máximos, mas requer uma compreensão sólida da sintaxe SVG. É particularmente útil para gerar formas simples ou elementos interativos personalizados.
Como Obter Arquivos SVG para as Necessidades Diárias?
Encontrar os arquivos SVG certos para seus projetos pode economizar tempo e esforço significativos. Uma variedade de plataformas oferece SVGs de alto nível, desde recursos gratuitos até assinaturas pagas. Abaixo estão descritas algumas das plataformas mais populares para salvar um arquivo como SVG:
1. Icons8
É uma plataforma ideal para baixar milhares de ícones SVG adaptados para vários setores. Este site oferece ícones personalizáveis para permitir que você ajuste cores, tamanhos e estilos diretamente antes de fazer o download. Com opções gratuitas e premium, o Icons8 garante acessibilidade para todos.

2. Freepik
Esta plataforma é outro recurso popular para baixar arquivos SVG. O Freepik possui uma extensa coleção de gráficos vetoriais, ilustrações e modelos. Os usuários podem usar este site para obter recursos para uso pessoal e profissional. Com atualizações frequentes, o Freepik é o favorito entre designers e desenvolvedores.

3. Flaticon
Especializado em ícones e gráficos vetoriais, este site oferece uma seleção impressionante de arquivos SVG gratuitamente. O Flaticon permite fácil personalização e ainda se integra a outras ferramentas. Isso inclui aplicativos populares como Figma e Adobe Illustrator para fluxos de trabalho sem esforço.

4. SVGRepo
Você pode acessar uma vasta biblioteca de arquivos SVG gratuitos que cobrem tudo, desde ícones a ilustrações. Ele oferece filtros de pesquisa avançados, o que permite descobrir rapidamente o que você está procurando. SVGRepo tem uma ampla gama de projetos que atendem às suas necessidades específicas.

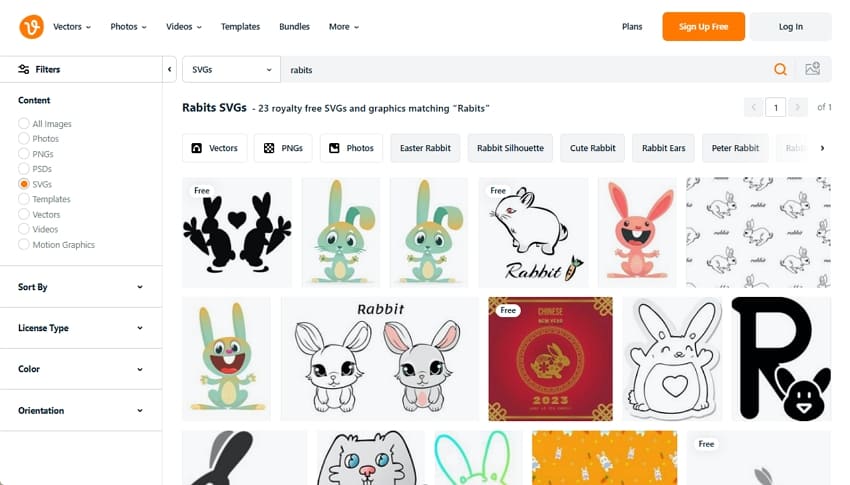
5. Vecteezy
Oferecendo uma ampla variedade de arquivos SVG de alta qualidade, inclui conteúdo premium exclusivo para assinantes. A plataforma atende a várias necessidades criativas, incluindo web design, branding e projetos de impressão. Além disso, este site contém inúmeros recursos para fins pessoais e comerciais.

Parte Bônus. Como Recuperar um Arquivo SVG Perdido?
A perspectiva de perder horas de trabalho criativo crítico para o seu projeto pode ser incrivelmente frustrante. Os motivos que podem levar seu sistema a excluir arquivos SVG variam de corrupção de arquivo a erros do sistema. No entanto, a boa notícia é que a recuperação geralmente é possível com as ferramentas certas. Em vez de começar do zero, use um software especializado de recuperação de arquivos como o Wondershare Recoverit para recuperar SVGs perdidos.
É uma ferramenta avançada de reparo de arquivos projetada para recuperar arquivos excluídos de todos os 500+ cenários. A ferramenta suporta vários formatos e oferece uma alta taxa de sucesso de 99,5% na recuperação de arquivos perdidos. Essa capacidade ajudará você a garantir que seus SVGs possam ser restaurados à sua condição original. Com recursos como recuperação em lote e opções de visualização, este programa avançado economiza tempo e esforço.
Por que optar pelo Wondershare Recoverit como a escolha preferida
- Recuperação Avançada de Arquivos: usa algoritmos sofisticados para obter arquivos perdidos sem comprometer a qualidade ou a integridade.
- Recuperação em Lote: Permite que os usuários recuperem vários arquivos ao mesmo tempo para economizar esforço e energia durante o processo de recuperação.
- Seguro e Confiável: Garante a privacidade e a segurança dos dados durante a recuperação, impedindo o acesso não autorizado a arquivos confidenciais.
Tutorial Detalhado Sobre Como Recuperar Um Arquivo Svg Perdido Via Wondershare Recoverit
Esta maravilha da tecnologia avançada pode lidar com imagens de qualquer tamanho para restaurá-las à sua condição original. Você pode seguir as instruções simplificadas abaixo para recuperar seus SVGs rapidamente:
Passo 1. Execute o Software de Recuperação e Escolha o Local Para Iniciar a Digitalização
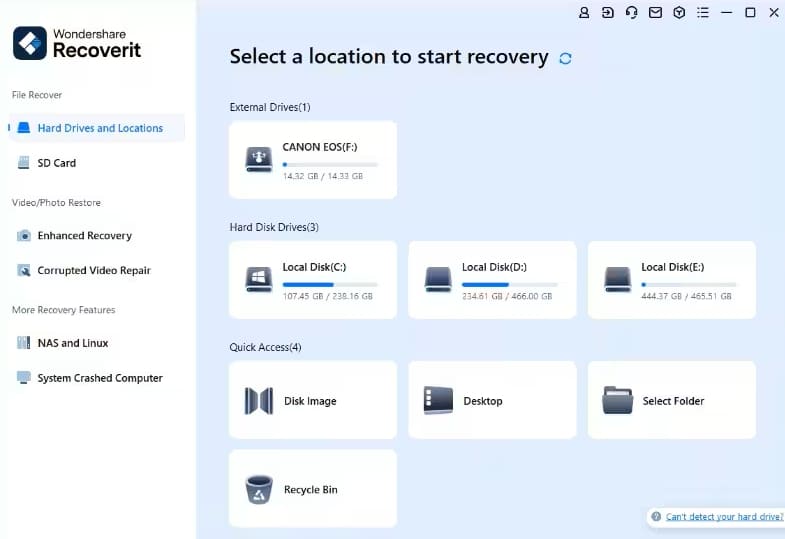
Você pode começar baixando a iteração mais recente do software e instalando-a no sistema de destino. Agora, inicie o Recoverit e acesse "Discos rígidos e locais" na seção "Recuperação de Arquivos" do painel esquerdo. Aqui, escolha o local onde você armazenou SVGs perdidos e clique em "Iniciar" para permitir o início da verificação.

Passo 2. Classifique os Resultados Para Encontrar os SVGs Que Você Perdeu
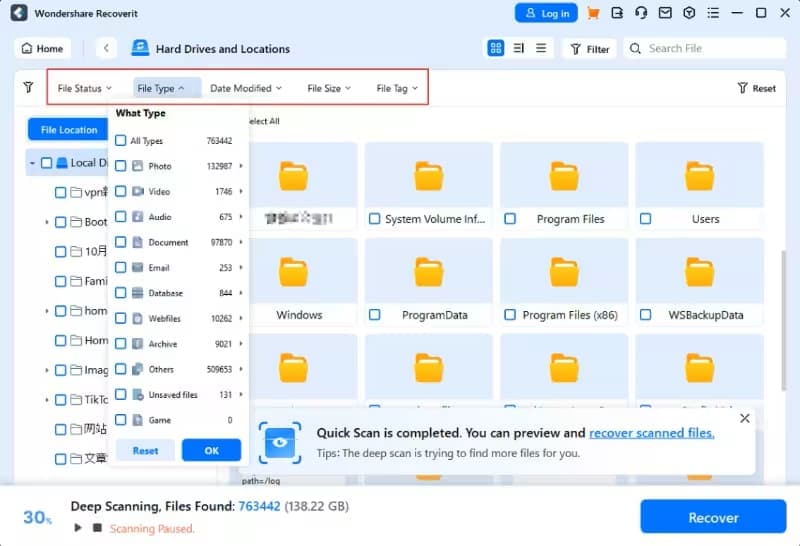
Este programa mostra os resultados da digitalização em tempo real com os arquivos e pastas perdidos que aparecem na tela. Levará alguns minutos para concluir a verificação inteligente abrangente e mostrar os dados recuperados. Você pode utilizar filtros como "Tipo de arquivo", "Hora", "Tamanho do arquivo" e "Todos os arquivos" para encontrar as imagens que está procurando.

Passo 3. Visualize as Imagens Recuperadas e Armazene-as em Seu Sistema
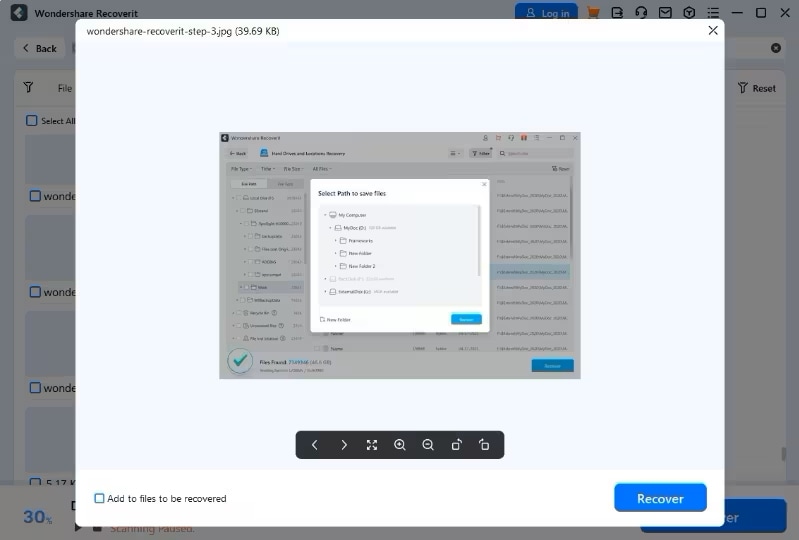
Depois de localizar os SVGs de destino, você pode confirmar sua autenticidade usando o recurso "Visualizar". Depois de ter certeza de que essas são as imagens que você estava procurando, clique em "Recuperar" para armazená-las em seu sistema. When selecting a folder to save these files, ensure it is not the same one where they were stored earlier.

Conclusion
Em resumo, entender o que é um arquivo SVG e utilizá-lo pode aprimorar significativamente seus projetos de design. Desde sua escalabilidade e interatividade até sua natureza leve, eles oferecem versatilidade incomparável para vários usos. Embora a criação e o fornecimento desses arquivos sejam simples, perder um SVG importante pode ser estressante. Felizmente, ferramentas como o Wondershare Recoverit fornecem uma solução confiável para recuperar imagens perdidas ou outros dados.
Com seus recursos avançados de reparo, esta ferramenta robusta garante que seu valioso trabalho nunca seja perdido permanentemente. Explore o poder dos arquivos SVG com confiança, sabendo que você tem opções de recuperação confiáveis quando precisar delas.
Perguntas Frequentes
-
1. Posso incorporar um SVG diretamente em uma página da web?
Fazer isso é certamente possível e direto com a ajuda da tag < svg> em HTML. Fazer isso é certamente possível e direto com a ajuda da tag < svg> em HTML. AO método fornece melhor controle sobre o gráfico e permite estilo ou script embutido. -
2. Os arquivos SVG são compatíveis com designs 3D?
Esses arquivos são projetados principalmente para gráficos 2D, o que significa que não são nativamente compatíveis com modelagem tridimensional. Formatos de arquivo como OBJ, STL ou FBX são mais adequados para projetos 3D. No entanto, o SVG pode ser uma base para componentes 2D simples em projetos 3D. -
3. Qual é a principal diferença entre gráficos vetoriais e raster?
Gráficos vetoriais são representações matemáticas que não perdem qualidade quando dimensionadas, como SVGs. Os gráficos raster são baseados em pixels e perdem clareza quando redimensionados, sendo PNG ou JPEG os comuns. -
4. Os arquivos SVG suportam transparência?
Este formato fornece suporte total para esse recurso, juntamente com canais alfa. Isso torna as imagens SVG perfeitas para sobreposições e designs que exigem elementos transparentes.