
Bem-vindo ao mundo da estética da web! Escolher o melhor formato de imagens para sites é a forma de estabelecer uma presença online cativante e de alta performance. Imagens otimizadas melhoram a aparência e a velocidade de carregamento do seu site.
Agora você poderá entender a importância da otimização de magens para melhorar a performance na internet. Você poderá explorar o horizonte de formatos de imagens para internet e aprenderá sobre seu impacto em páginas da web. É hora de melhorar a aparência do seu espaço online, e com pouco esforço - porque os melhores formatos para imagens para web são a sua entrada para uma experiência digital incrível!
Neste artigo
Parte I: Comparando Formatos de Imagens
Comparemos os formatos de imagem mais populares - WebP, JPEG, GIF e PNG - para ajudá-lo a escolher o que melhor se encaixa ao seu site.
Compreendendo o Básico
- JPEG. Perfeito para fotos, o formato JPEG alcança uma harmonia entre qualidade e tamanho. É ótimo para imagens coloridas e garante uma qualidade decente para arquivos de tamanhos menores.
- PNG. É ideal para gráficos e imagens com fundos transparentes, e mantém qualidade excelente, mas tende a ter tamanhos maiores de arquivos.
- GIF. É aqui que a mágica da animação acontece! GIFs são a melhor escolha para adicionar uma pitada de movimento. Contudo, eles não são a melhor opção para imagens estáticas de alta qualidade.
- WebP. WebP - o presente do Google à internet - combina qualidade e eficiência de compressão. É perfeito para momentos de carregamento sem sacrificar a clareza tão necessária.
Tamanho, Qualidade e Compatibilidade
Dê uma olhada na tabela abaixo para aprender mais sobre esses formatos:
| Formato de imagem | Funcionalidades |
| JPEG | Óferta uma qualidade decente para arquivos menores, o que o faz compatível com a maioria dos navegadores. |
| PNG | Imagens de alta qualidade, mas tamanhos maiores. É melhor para imagens com fundo transparente. Compatível em várias plataformas. |
| GIF | Paleta de cores limitada, mas ótima para animações. Tamanhos menores e compatibilidade alta. |
| WebP | Qualidade altíssima e com compressão eficiente, e isso reduz o tamanho dos arquivos: carregamento mais ágil. Alta compatibilidade, especialmente em navegadoresmodernos. |
Escohendo sua Imagem de Web Companheira
O seguinte guia ajudará a combinar seu conteúdo com o formato perfeito de imagem, garantindo que seu site se destaque com clareza visual e tempos rápidos de carregamento.
- Considere o conteúdo em imagem. JPEG para fotografias, PNG para imagens com fundo transparente, GIF para animações e WebP para uma mistura contemporânea entre qualidade e velocidade.
- A velocidade de carregamento é importante. Se velocidade for a prioridade, dê preferência para WebP e JPEG.
- Compatibilidade com plataformas. Saiba se o formato que você escolheu é suportado por diferentes navegadores e dispositivos.
Compreender essas questões básicas sobre os formatos de imagem ajudam muito a escolher a opção perfeita para seu site. Fique atento ao artigo e mergulhe mais profundamente nesse mundo da otimização da web!
Parte II: Os melhores formatos de imagem para utilizar na internet
Agora que você já se familiarizou com os super-heróis dos formatos de imagem, aprenda mais sobre eles, para poder utilizar seus poderes ao máximo!

JPEG – O Formato para Tudo
No vasto horizonte da internet, o JPEG surge como uma força de trabalho versátil. JPEG é perfeito para:
- Fotos. Capture momentos incríveis com a harmonia entre tamanho e qualidade que o formato JPEG proporciona.
- Imagens ricas em cores. É ideal para uma aparência impactando com matizes vibrantes.
- Utilitário de imagem cotidiano para sites. O formato JPEG tranquilamente dá conta de qualquer ambiente da web, desde publicações em blogs até imagens de produtos.
PNG - O Guardião dos Gráficos
Quando gráficos claros e de alta qualidade forem sua prioridade, PNG é seu herói. Recomendado para:
- Ícones e logos. Mantém uma qualidade imaculada com fundo transparente.
- Gráficos com texto. Perfeito para imagens nas quais o texto precisa permanecer limpo e legível.
- Imagens que pedem por maior precisão nos detalhes. Quando todo pixel faz a diferença, sua melhor escolha é PNG.
GIF – O Mestre da Animação
Em um mundo de capricho de movimento, GIFs são as estrelas. Escolha os GIFs para:
- Animações simples. Uma pitada de vida para seu site com pequenas animações que se repetem.
- Memes e humor. GIFs são a linguagem da internet para expressar humor e piadas.
- Carregar ícones e emojis. Pequenas animações que adicionam personalidade ao site.
WebP - O Formato de Imagem Moderno
O formato WebP do Google adicione um toque de mágica ao ambiente, e é ótimo para:
- Qualidade e eficiência. Imagens claras com tamanhos reduzidos, para carregamento rápido.
- Design de web responsivo. Ideal para criar uma experiência contínua e aprazível em diferentes dispositivos.
- Impulsionamento de SEO (otimização de mecanismos de busca). Tempos menores de carregamento para melhores rankings em mecanismo de busca.
Ao ajustar sua escolha quanto ao formato da imagem a cada cenário, você pode transformar seu site em uma obra de arte. Fique conosco e se prepare para explorar mais dicas para elevar sua presença na internet através dessa otimização estratégica de imagens!
Parte III: Otimizando Imagens para Performance Online
Se quiser uma página rápida, compreender a arte da otimização de imagens se torna sua arma secreta. Continue lendo para saber mais.

Diminuindo sem Perder a Qualidade
Para manter seu site ágil e prático, considere as seguintes técnicas:
- Ferramentas de compressão. Utilize essas ferramentas intuitivas para diminuir o tamanho dos arquivos, sem sacrificar a clareza visual deles.
- Otimização de JPEG. Configure o JPEG para encontrar o ponto certo entre tamanho do arquivo e qualidade da imagem.
- Carregamento lento. Implementar o carregamento lento para que as imagens sejam carregadas apenas quando o usuário passa por elas, melhorando a velocidade geral da página.
Imagens Responsivas para Uma Boa Experiência
A chave para uma jornada deleitosa depende de imagens responsivas.
- Dimensões adaptadas. Ajuste os tamanhos das imagens de acordo com os dispositivos do usuário, garantindo que a visualização será a melhor possível, em variadas telas.
- Unidades de janela de visualização. Implemente unidades de janela de visualização para que as imagens sejam dimensionadas de acordo com a tela do usuário.
- Gráficos adequados para Retina. Aumente a fidelidade da imagem para telas de alta resolução sem comprometer a velocidade da página.
Às vezes, a busca pela imagem perfeita se estende para além da otimização. Neste caso, você precisa que as imagens sejam ajustadas antes de utilizá-las para seu site. Entre no Wondershare Repairit, uma ferramenta para computador com funções poderosas para conserto e edição de imagens. Perfeito para restaurar visuais danificados.
No próximo segmento, você poderá explorar como o Repairit pode ser seu aliado número 1 para ajustar e melhorar a aparência da sua página. Permaneça conosco para descobrir o poder da manutenção de imagens!
Extra: Repairit - Reparo de Fotos (Computador) para Consertar Imagens
Bem-vindo à UTI digital para suas imagens: Wondershare Repairit - Restauração de Fotos. Sua versão para computador foi projetada para trazer os visuais de volta à vida. Navegue na mágica do Repairit e descubra suas funções principais; damos um passo-a-passo para resolver esses problemas chatos de corrupção de arquivos de imagem, sem maiores problemas.
escolha como reparar a imagem

As principais funcionalidades
Dê uma olhada em como o Repairit pode ser incrível:
- Restaura visuais danificados. Repairit faz mágica ao ressuscitar imagens corrompidas, e isso garante que seu site fique o mais bonito possível.
- Edição completa. Eleve a beleza das suas imagens com as ferramentas de edição do Repairit, indo além das capacidades das outras alternativas online.
- Eficiência na melhoria de imagens. Quando a precisão é importante, ferramentas como Repairit oferecem uma solução mais completa e eficiente.
Benefícios
Por que escolher o Repairit para salvar suas imagens? Aqui vão alguns de seus superpoderes:
- Interface intuitiva. Sem jargões técnicos ou processos complicados - Repairit foi projetado para ser fácil de usar.
- Reparo versátil. Seja um JPEG, PNG, GIF corrompido, ou até outro formato de imagem, Repairit dá conta de vários formatos de imagem.
- Reparo em lotes. Economize tempo ao restaurar várias imagens de uma vez só, e agilize seu processo de manutenção das imagens.
Como Restaurar Imagens Danificadas com Repairit
Vamos explorar os passos simples para reparar suas imagens com o Repairit:
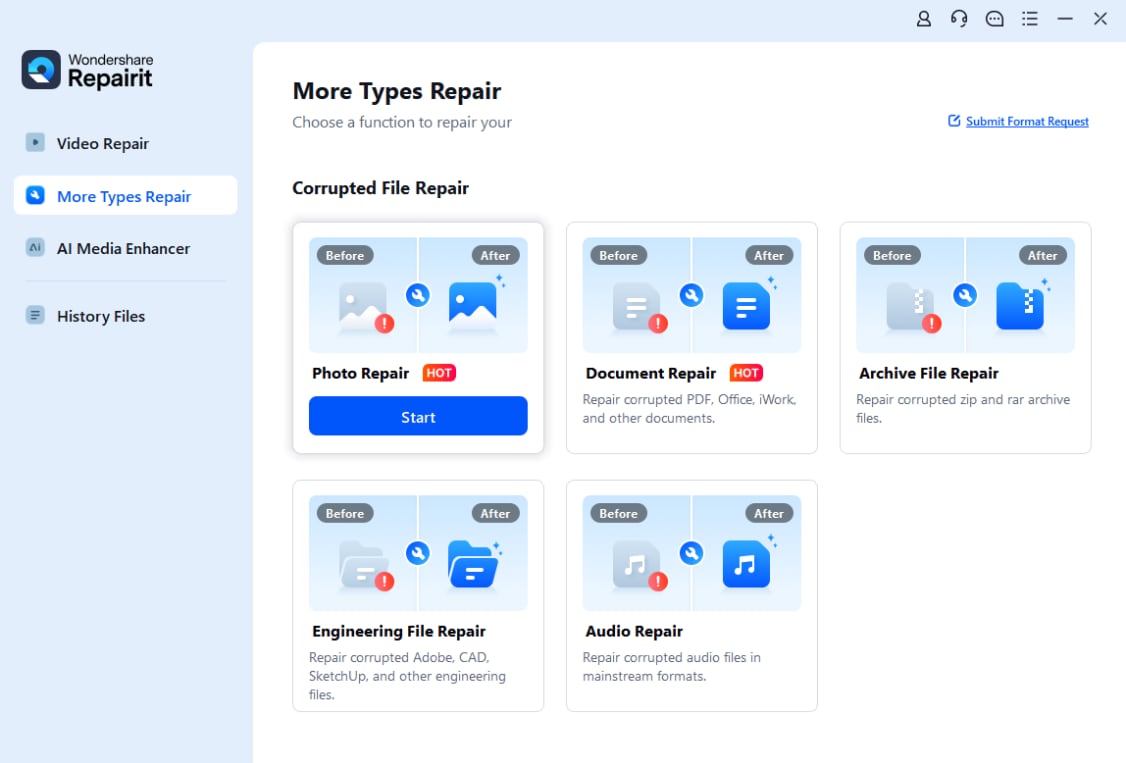
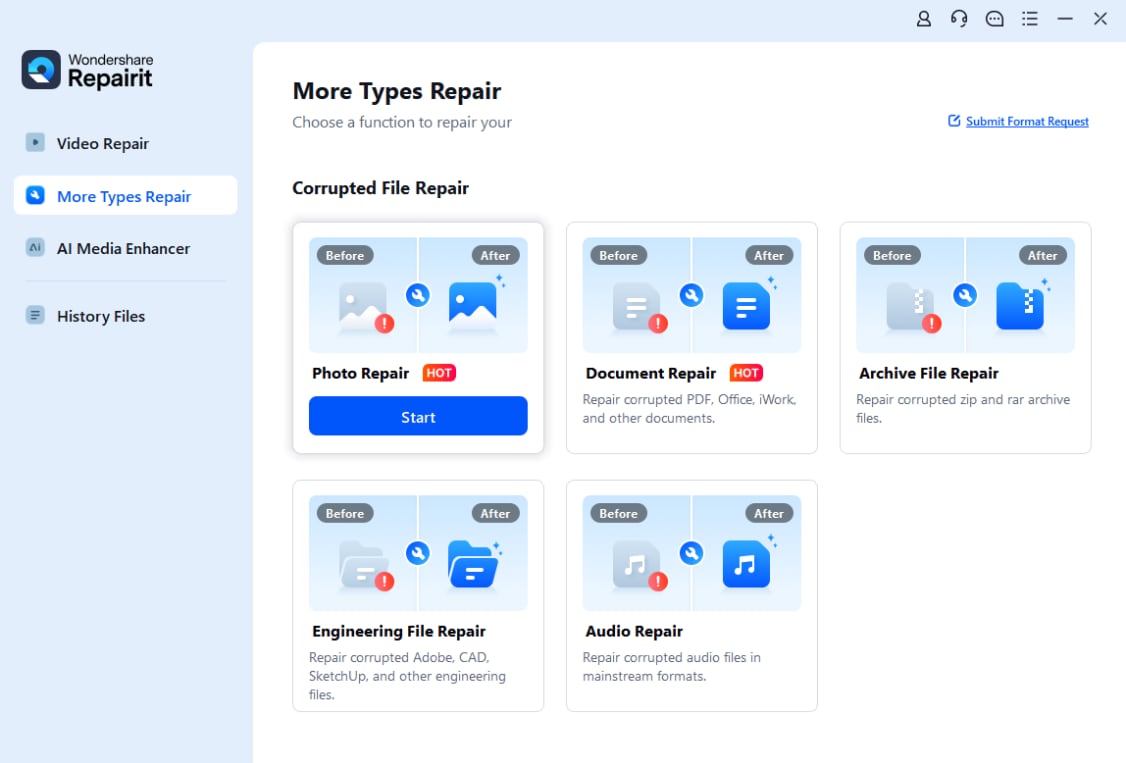
Passo 1: Abra o Wondershare Repairit no seu computador. Vá para Reparo de Mais Tipos na barra lateral e selecione Reparo de Foto.

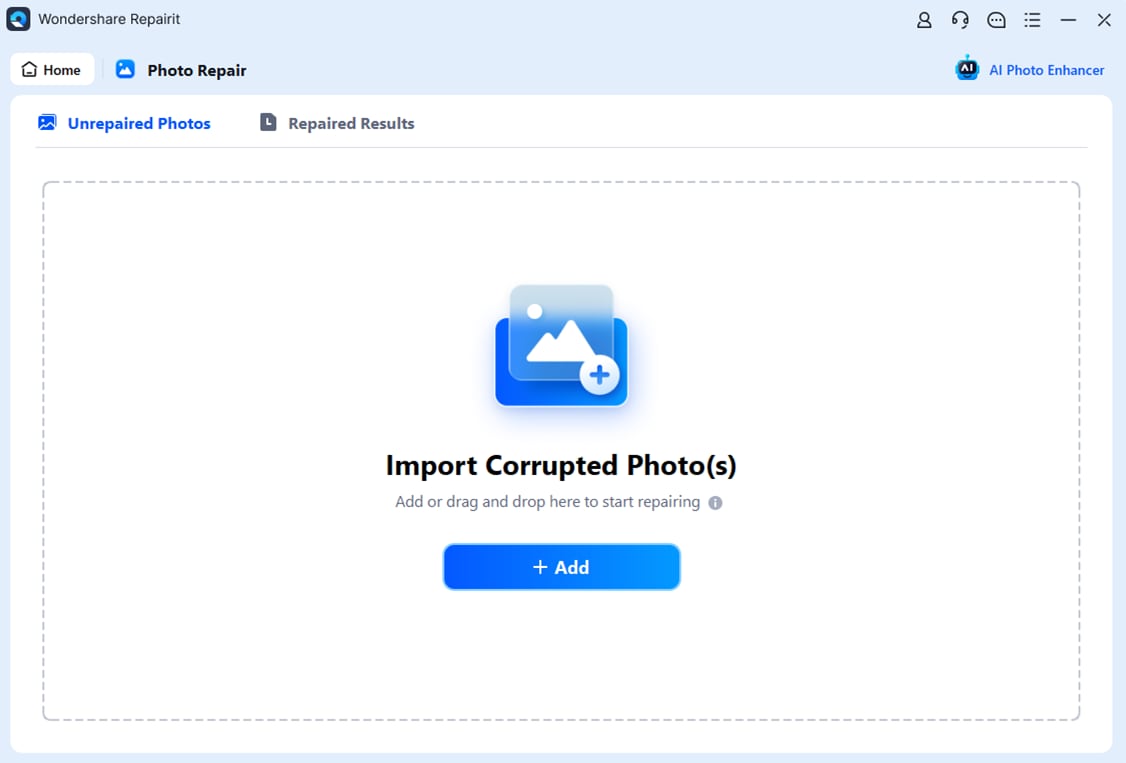
Passo 2: Clique no botão Adicionar para abrir uma nova guia do navegador. Você pode acessar o local onde estão suas imagens e importá-las para o programa.

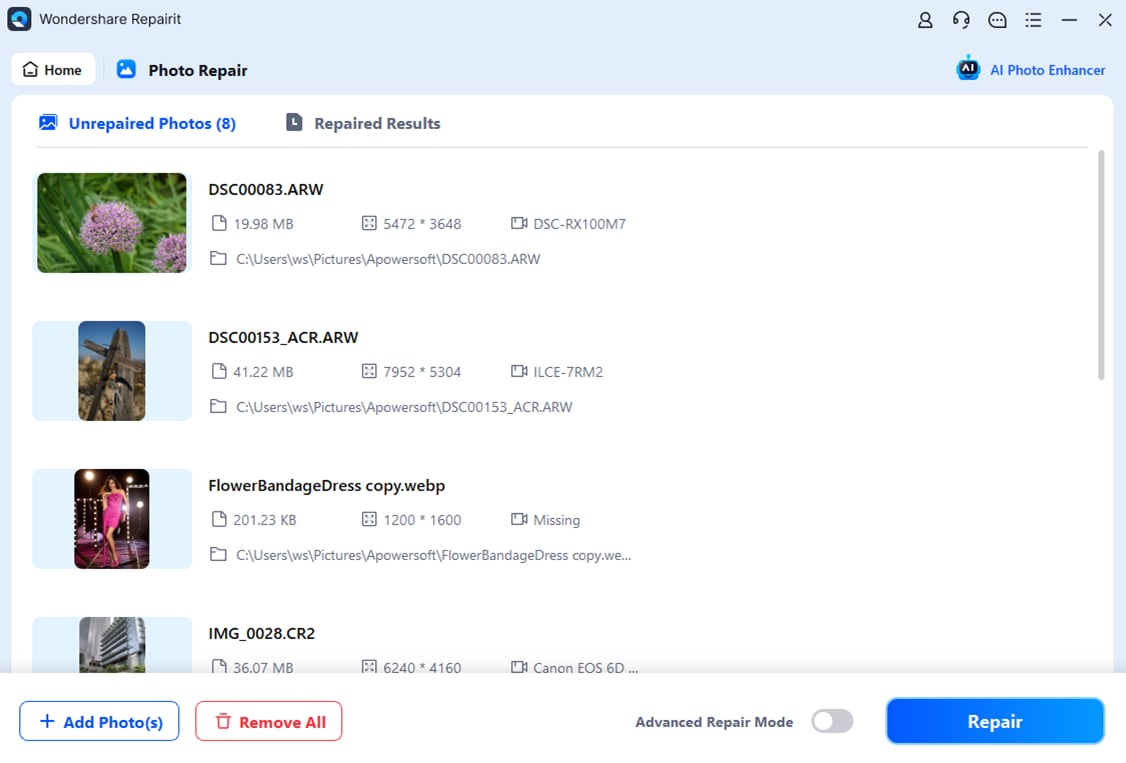
Passo 3: Você pode usar miniaturas de imagem das suas fotos carregadas e informações como tamanho, resolução, etc. Para começar a consertar sua foto, clique no botão Reparo. O programa vai notificar assim que o processo for finalizado.

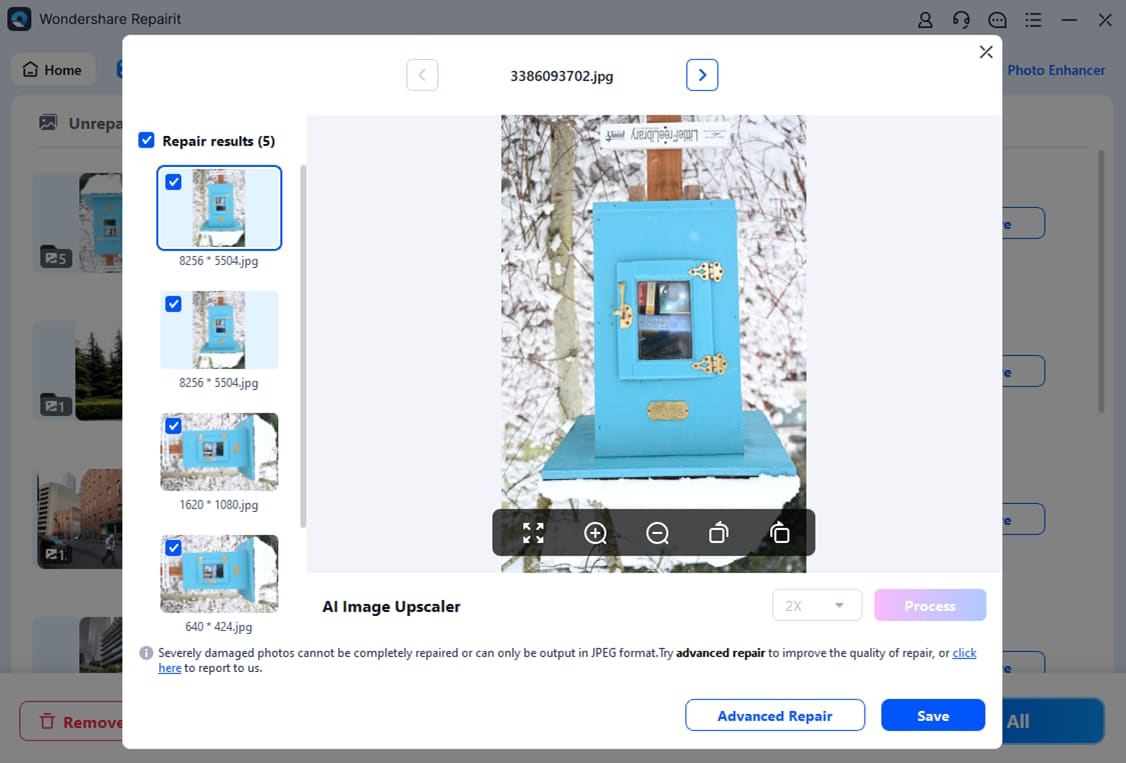
Passo 4: Você pode ver o resultado do processo ao clicar em Visualizar ou abrir a janela de prévia depois de clicar na miniatura da imagem. Aqui, você pode ver os resultados para ver se o processo padrão de reparo funcionou.

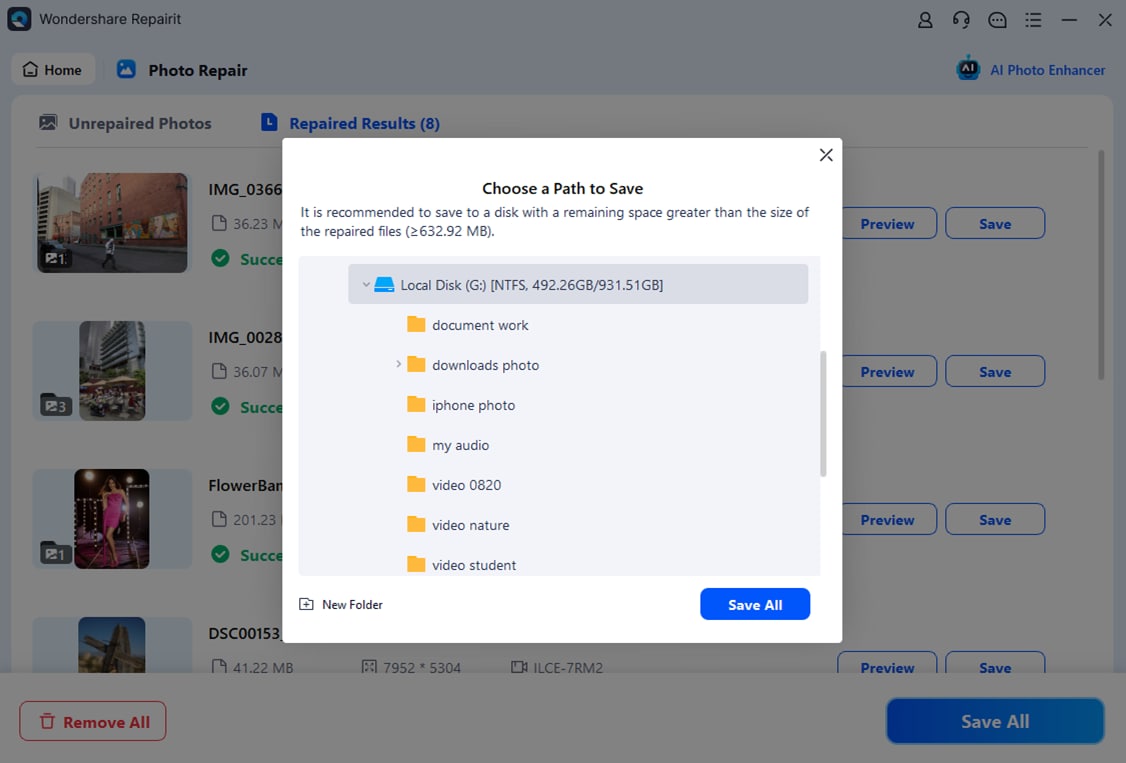
Passo 5: Se estiver satisfeito com as fotos corrigidas, selecione uma pasta de destino para salvá-las. Clique no botão Salvar.

Repairit garante que seu site mantenha seu charme, ao lidar com corrupção de imagens sem esforço. Seja uma imagem querida ao seu coração ou um gráfico importante, essa ferramenta para computador dá uma nova vida aos seus gráficos, deixando-os prontos para a internet, além de muito bonitos.
No mundo da correção e melhoria de imagens, o Repairit se mostra um aliado confiável. Agora, equipado com esse programa, você está preparado para vencer desafios de imagens e apresentar um site cativante e bonito para sua audiência.
Considerações Finais
Conforme sua jornada pelos melhores formatos de imagem para sites chega ao fim, lembre-se: o formato de imagem correto transforma seu site em uma obra de arte visual. Otimize com sabedoria para melhorar a clareza e a velocidade. E para os momentos em que as imagens precisam de uma ajudinha, conte com o Wondershare Repairit - Reparo de Fotos.
Repairit - Reparo de Fotos é um assistente para computador que corrige imagens corrompidas e melhora cada pixel. Suba suas imagens de nível sem esforço, e garanta uma experiência agradável. Assim, ao navegar pela web, escolha os formatos de imagem de forma consciente, e permita que o Repairit seja seu aliado para manter seus momentos incríveis no seu site. Boa otimização!