
Web designers e desenvolvedores contam com os valores RGB e seus códigos de cores para garantir a precisão e uniformidade das cores em sites e aplicativos. Entretanto, a utilização desses valores ao criar arquivos CSS e JavaScript para HTML pode ser trabalhosa. Por essa razão, muitos optam por utilizar nomes de cores.
Dessa forma, uma vez estabelecida a paleta desejada, empregue um conversor de RGB ou código de cor para nome de cor para encontrar as etiquetas corretas e agilizar o desenvolvimento de código JS e folhas de estilo para HTML.
Antes de nos aprofundarmos em como isso é feito e examinarmos os melhores conversores de RGB para nome de cor, vamos primeiro entender o modelo de cor RGB, códigos de cores e denominações de cores.
Neste artigo
Explicando o sistema de cores RGB

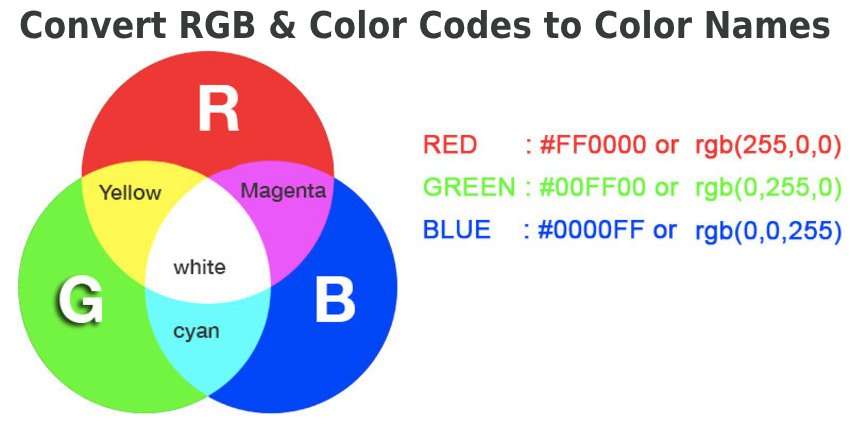
Os pixels em telas digitais são compostos por luz vermelha, verde e azul. Assim, o modelo de cor RGB se baseia em um sistema aditivo para reproduzir cores em telas digitais. Começando com preto (ausência de luz), acrescenta-se luz branca às três cores primárias para apresentar variações mais claras.
Valores entre 0 e 255 indicam a intensidade de cada uma das cores primárias. Como exemplo, a cor RGB (255, 0, 255) representa magenta, com os valores máximos de vermelho e azul e ausência de verde.
Explicando os códigos de cores

Os códigos de cores são representações em hexadecimal dos valores RGB. Por exemplo, o código hexadecimal #009189 é uma forma resumida para o RGB (0, 145, 137).
Em alguns navegadores, a propriedade de cor RGB não é suportada, o que requer a codificação dos valores RGB utilizando o sistema hexadecimal, que é mais compatível com binário, durante a criação de arquivos JavaScript e CSS. Assim, todos os navegadores da web podem interpretar esses valores e exibir cores com precisão.
Quais são os nomes das cores?

Nomes de cores são etiquetas padrão do HTML e CSS para os valores RGB e seus códigos hexadecimais correspondentes. Contudo, não há nomes disponíveis para todas as mais de 16,7 milhões de cores RGB.
Ao invés disso, pode-se recorrer aos nomes das 216 cores seguras para a web, que garantem consistência na exibição em todos os navegadores e dispositivos. Um exemplo disso é o código hexa #008b8b ou RGB (0, 139, 139), que corresponde à cor ciano escuro. Escrever "ciano escuro" ao estilizar elementos HTML em CSS ou JavaScript é, sem dúvida, mais simples do que inserir seus valores hexadecimais ou RGB correspondentes.
O que é um conversor de código de cores para nomes de cores?

Esses conversores traduzem códigos hexadecimais para os nomes de cores padrão em HTML e CSS. Com essas ferramentas, você pode inserir um código hexadecimal que identifica o nome correspondente, poupando assim o tempo ao evitar a busca em paletas de cores durante o design ou desenvolvimento web.
Porém, é importante notar que nem todos os códigos de cor possuem uma denominação associada, uma vez que apenas as cores seguras para a web são nomeadas. Por exemplo, ao tentar converter o código hexadecimal #19f5c8, você receberá esta mensagem: "O #19f5c8 não possui um nome de cor definido no CSS3."
Como os conversores de RGB para nome de cor funcionam?

Os conversores de RGB para nome de cor funcionam da mesma forma que suas contrapartes de código de cor. Com esses conversores, você pode inserir os valores RGB para obter suas designações oficiais correspondentes. Da mesma maneira, eles apresentam resultados para valores RGB que possuem nomes definidos em HTML e CSS.
Cada conversor possui campos de entrada, com alguns oferecendo ainda a opção de um seletor de cores ou uma paleta de cores para facilitar a obtenção do resultado desejado. Porém, algumas dessas ferramentas não se restringem aos valores RGB, possibilitando que você especifique códigos hexadecimais para obter seus nomes correspondentes.
Vamos descobrir os principais conversores de RGB para nome de cor para design e desenvolvimento web.
Principais ferramentas para converter RGB em nomes de cores
Tanto se você está começando quanto se já é um desenvolvedor ou designer web experiente, os seguintes conversores gratuitos facilitarão seus projetos.
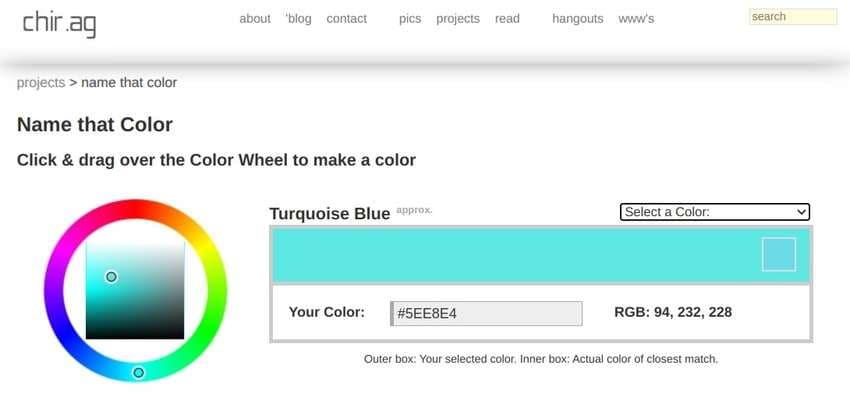
Name That Color

"Name That Color" (NTC) é um projeto criado por Chirag Mehta, um desenvolvedor web que disponibiliza diversas ferramentas para design CSS, gerenciamento de tarefas, busca em wikis e outras aplicações. Essa plataforma é um recurso online que converte códigos de cores em seus nomes CSS correspondentes e vice-versa.
No entanto, conta com mais de 1.500 cores de várias fontes, o que é extremamente útil ao criar uma paleta de cores que não se restringe às cores seguras para a web. Apesar de apenas alguns nomes de cores serem reconhecidos oficialmente (e suportados pelo CSS), você pode empregar seus códigos hexadecimais em CSS e JS depois de poupar um tempo considerável com esta ferramenta.
Além disso, conta com uma roda de cores interativa para auxiliá-lo na busca pela cor desejada, mostrando os códigos hexadecimais correspondentes e os valores RGB enquanto você move o marcador para especificar o tom, a tonalidade e a sombra.
Mesmo com essas limitações, o Name That Color é um conversor direto que economiza bastante tempo, fornecendo nomes de cores CSS precisos para códigos hexadecimais ou as correspondências mais próximas para cores selecionadas.
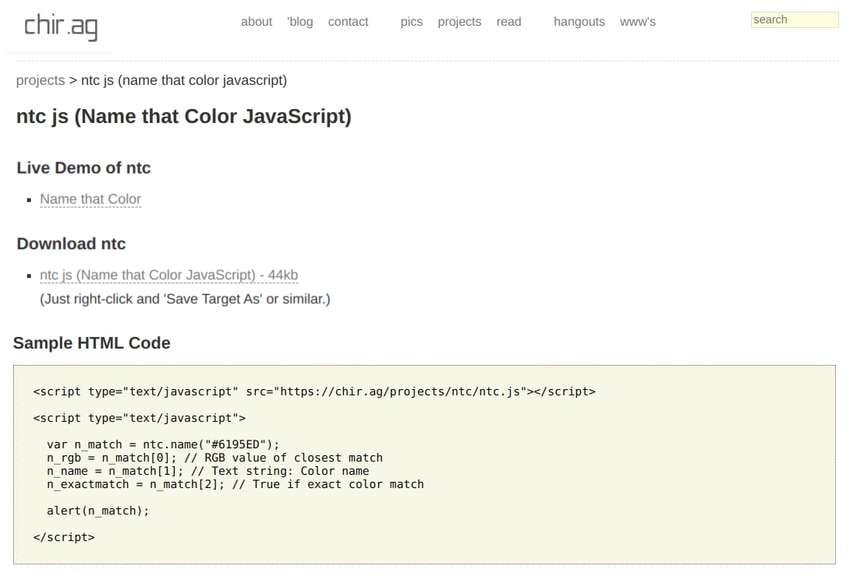
Biblioteca JavaScript de Name That Color

Outro projeto de Chirag Mehta é a biblioteca JavaScript de Name That Color. Entretanto, por ser uma biblioteca JavaScript, não realiza a conversão tradicional de cores. Em vez disso, você pode adicionar o código à tag de script do seu documento HTML usando o atributo source ou baixar o arquivo ntc.js para tê-lo sempre à disposição. Essa é uma opção ideal para ajustar os elementos com precisão ou adicionar mais cores.
O ponto positivo é que você tem a flexibilidade de ajustar o código JavaScript para se adequar a qualquer plataforma ou linguagem de programação. Sendo de código aberto, é uma ótima opção para desenvolvedores e designers web.
Embora a biblioteca JavaScript de NTC não seja um conversor de cores convencional, ela é uma ferramenta que economiza tempo para profissionais experientes em busca de um código de cores JS de código aberto.
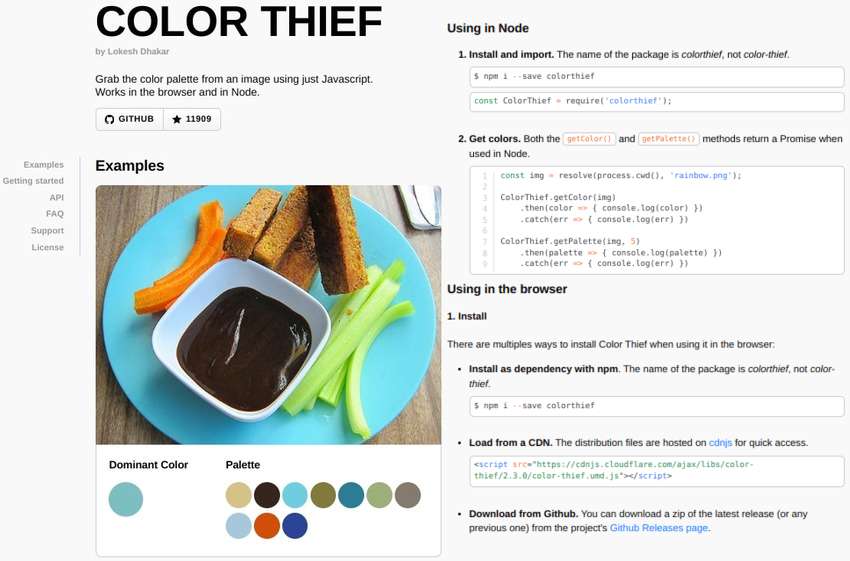
Color Thief

Outra opção em bibliotecas JavaScript para estilização de documentos HTML é o Color Thief. No entanto, ela não oferece uma lista de cores; em vez disso, possibilita a extração da cor dominante de uma imagem no formato RGB.
Dentre os módulos disponíveis no pacote, estão o CommonJS para Node, UMD para RequireJS AMD ou tags de script em HTML, e ES6 para Rollup, Webpack e navegadores.
Já sabemos o que você está se perguntando: onde está o conversor de cores? Bem, não há nenhum. No entanto, incluímos a biblioteca aqui porque você pode usá-la como uma dependência junto com outra (como a Biblioteca JavaScript de Name That Color). A API do Color Thief pode ser usada para obter os valores RGB e, em seguida, implementar o arquivo ntc.js para os nomes das cores.
Apesar de ser mais indicado para profissionais em JavaScript, o Color Thief é uma biblioteca de cores versátil que pode ser facilmente importada no Node ou no navegador.
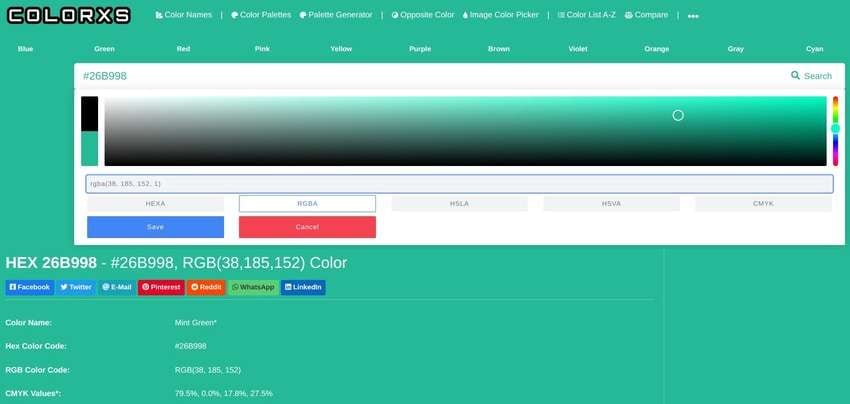
COLORXS

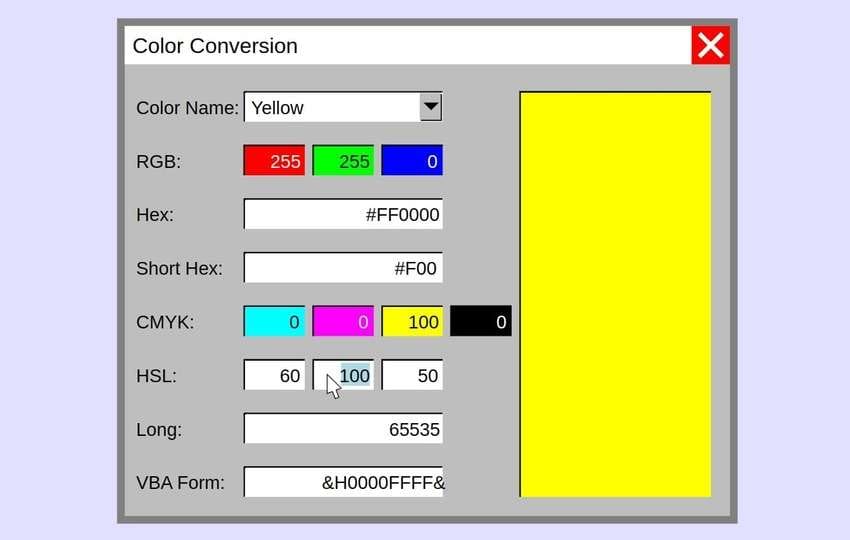
COLORXS é um simples conversor de cores online que suporta a conversão de cores nos formatos hexadecimal, RGB, HSL, HSV e CMYK. Diferente de muitos outros, ele incorpora o canal alfa (exceto para o modelo CMYK) para ajustar a transparência. Na escala de 0 a 1, o intervalo vai de completamente transparente a completamente opaco.
Juntamente com os campos de entrada para os espaços de cores suportados, há um seletor de cores que exibe imediatamente os valores selecionados enquanto você move o marcador.
No entanto, COLORXS se destaca com diversas características extras. Cada conversão inclui valores em espaços de cores adicionais (HWB, RYB e LRV) e cores semelhantes de sistemas de correspondência de cores, como Pantone, RAL e outros. Além disso, você recebe sugestões de cores de tinta de múltiplos fabricantes.
Além disso, são oferecidas várias paletas e esquemas, modelos para sites e aplicativos móveis, e cores similares com nomes definidos e códigos hexadecimais. Uma das vantagens é a capacidade de ajustar combinações de cores para obter harmonias desejadas.
Mesmo com essas desvantagens, COLORXS é uma plataforma abrangente que atende a todas as suas necessidades de conversão de cores.
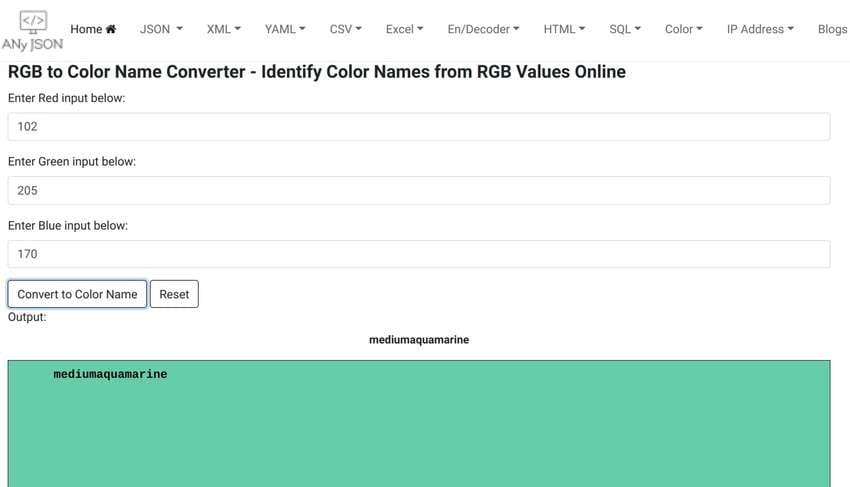
ANYJSON

No ANYJSON, você encontrará diversas ferramentas, entre elas um conversor que traduz valores RGB em nomes de cores correspondentes. Diferente de outros, ele só suporta as cores oficiais do CSS3, o que implica que nem toda entrada RGB pode ser convertido. Se os valores RGB especificados não se encaixarem nos nomes de cores CSS3, o conversor se recusará a executar a operação.
Porém, isso garante que as cores sejam totalmente precisas. Isso não quer dizer que outros conversores produzam resultados errados, mas este assegura que você utilize etiquetas corretas para todas as cores seguras na web.
ANYJSON pode não ter códigos hexadecimais, informações detalhadas, conversões para outros espaços de cores, uma biblioteca JavaScript ou outras características encontradas em muitas alternativas. Apesar disso, é uma ferramenta acessível para iniciantes que buscam inserir cores seguras para a web no CSS.
Existe a opção de colorir imagens diretamente na internet?
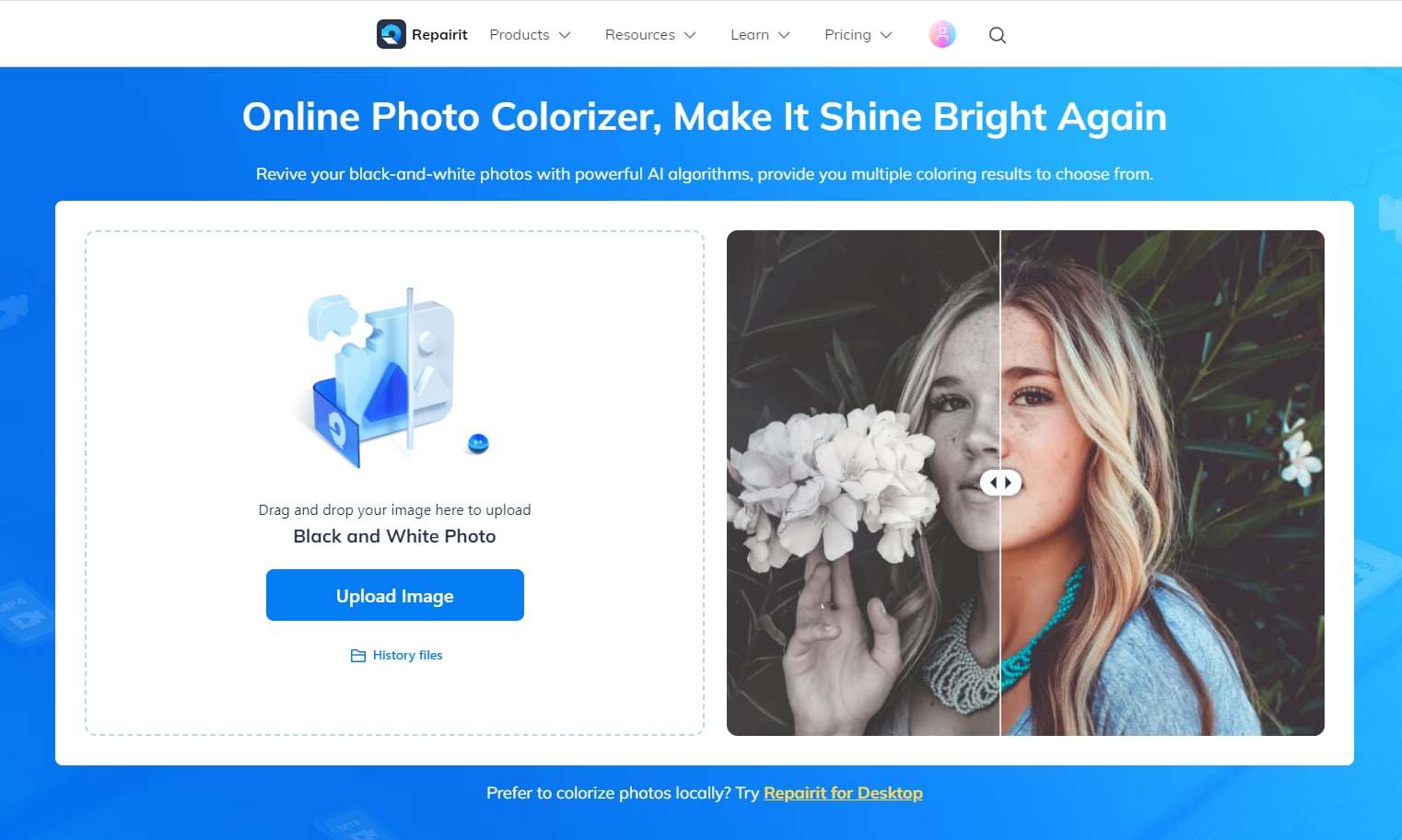
Embora muitas ferramentas permitam a colorização de imagens, apenas algumas apresentam uma interface online para facilitar o processo. Wondershare Repairit - Colorizador de fotos online é uma dessas poucas ferramentas, possibilitando que você revitalize fotos em preto e branco, sejam antigas e danificadas ou capturadas em escala de cinza.

Além disso, você pode empregar esta ferramenta com inteligência artificial para corrigir fotos arranhadas, borradas ou desbotadas antes de realçar suas cores. No entanto, não se limita apenas a imagens em preto e branco; é possível melhorar as cores já existentes em qualquer imagem.
Aqui estão as principais funcionalidades que você pode desfrutar:
- Reparo de fotos utilizando IA;
- Melhoria de cores com IA;
- Controles deslizantes interativos para comparação entre antes e depois;
- Suporte para os formatos JPG, JPEG, PNG, WebP, BMP.
E a melhor parte? O Colorizador de fotos online do Wondershare Repairit é gratuito para uso. Contudo, você só pode aprimorar até três imagens, com cada uma tendo um tamanho máximo de 5 MB. A versão premium oferece a possibilidade de colorizar até 300 imagens por mês, com um tamanho máximo de 300 MB cada. A assinatura mensal tem um custo de $9,99, enquanto a assinatura anual sai por $4,8 por mês.
Conclusão
A conversão de códigos de cores e seus valores RGB em nomes de cores é uma ferramenta poderosa para elevar o nível do seu design ou desenvolvimento web. Digitar códigos hexadecimais e números RGB ao estilizar um site ou aplicativo em CSS ou JavaScript consome tempo desnecessário.
Por sorte, você pode poupar tempo usando um conversor confiável. As principais opções são Name That Color, Biblioteca JavaScript de NTC, Color Thief, COLORXS e ANYJSON. Alguns podem exigir habilidades em HTML e JS, mas outros são amigáveis para iniciantes.
Depois de escolher sua opção preferida, dê uma olhada no Colorizador de fotos online do Wondershare Repairit para melhorar suas imagens com IA e explorar várias variações de cor.